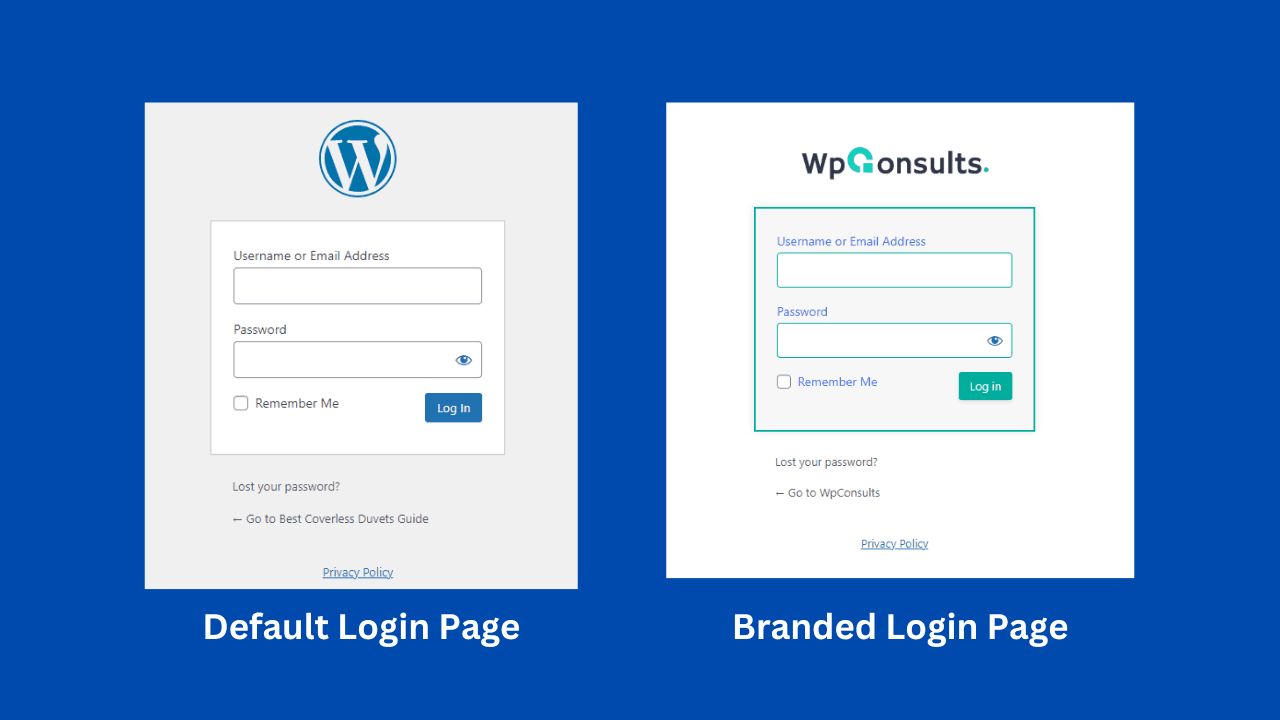
Personnaliser manuellement la page de connexion de WordPress
Nous vous guiderons tout au long du processus de personnalisation ou de rebranding de votre page de connexion WordPress. sans plugins supplémentaires.

1. Accédez à vos fichiers WordPress
Utilisez FTP (File Transfer Protocol) ou cPanel pour accéder à votre répertoire d'installation de WordPress.
2. Création d'un thème enfant pour une personnalisation sécurisée
Dans le répertoire "wp-content/themes/", créez un nouveau dossier pour votre thème enfant. Par exemple, si votre thème principal est "twentytwentyone", vous pouvez créer un dossier nommé "twentytwentyone-child".
Dans le dossier du thème enfant, créez un fichier style.css et un fichier function.php.
Suivez cet article pour créer un thème enfant correctement : Comment créer un thème enfant WordPress
Assurez-vous d'avoir activé votre thème enfant. Si vous avez déjà un thème enfant et qu'il est activé, passez à l'étape suivante.
3. Ajouter ce code au fichier Functions.php
Dans le même dossier du thème enfant, ouvrez le fichier functions.php et ajoutez le code suivant :
// Mise en file d'attente de vos styles personnalisés
function enqueue_custom_styles() {
wp_enqueue_style('custom-login-styles', get_stylesheet_directory_uri() . '/custom-login-styles.css');
}
add_action('login_enqueue_scripts', 'enqueue_custom_styles');
4. Créer une feuille de style personnalisée :
Dans le dossier du thème enfant, créez un nouveau fichier CSS, par exemple, custom-login-styles.css.
Personnalisez ce fichier avec les styles que vous souhaitez pour la page de connexion.
/* Vos styles de connexion personnalisés vont ici */
.login {
arrière-plan-couleur: #ffffff; /* Couleur d'arrière-plan */
}
#loginpourm {
arrière-plan-couleur: #F7F7F7; /* Couleur de fond du formulaire */
frontière: 2px solid #01AD9D; /* Couleur de la bordure du formulaire */
ombre de la boîte: 0 0 10px rgba(0, 0, 0, 0.1); /* ombre de la boîte de formulaire */
}
#loginpourm étiquette {
couleur: #326AF2; /* Couleur du texte de l'étiquette */
}
#loginpourm entrée[type="texte"],
#loginpourm entrée[type="mot de passe"] {
arrière-plan-couleur: #fff; /* Couleur d'arrière-plan du champ de saisie */
couleur: #000000; /* Couleur du texte du champ de saisie */
frontière: 1px solid #01AD9D; /* Couleur de la bordure du champ de saisie */
}
#loginpourm entrée[type="soumettre"] {
arrière-plan-couleur: #01AD9D; /* Couleur d'arrière-plan du bouton de soumission */
couleur: #ffffff; /* Couleur du texte du bouton de soumission */
frontière: 1px solid #01AD9D; /* Couleur de la bordure du bouton de soumission */
ombre de la boîte: 0 2px 4px rgba(0, 0, 0, 0.1); /* ombre de la boîte du bouton de soumission */
}
#loginpourm entrée[type="soumettre"]:survol {
arrière-plan-couleur: #326AF2; /* Couleur d'arrière-plan de l'état de survol */
frontière: 1px solid #326AF2; /* Couleur de la bordure de l'état de survol */
}
5. Modifier le formulaire de connexion
Ouvrez le fichier functions.php de votre thème enfant et ajoutez le code suivant pour modifier le formulaire de connexion :
// Personnaliser la connexion pourm
fonction customize_login_pourm() {
echo '<style type="texte/css">#loginpourm { /* votre login pourLes styles personnalisés seront là, mais ne pas le mettre ici plutôt que dans le fichier custom-login-styles.css */ }';
}
add_action('login_enqueue_scripts', 'customize_login_')pourm');
6. Remplacer le logo de WordPress sur la page de connexion
Pour remplacer le logo WordPress par défaut sur la page de connexion, ajoutez le code suivant au fichier functions.php de votre thème enfant :
// Modifier l'URL du logo de connexion
function change_login_logo_url() {
return home_url(); // Vous pouvez conserver l'URL de la page d'accueil ou la définir sur une page spécifique.
}
add_filter('login_headerurl', 'change_login_logo_url');
// Modifier le titre du logo de connexion
function change_login_logo_title() {
return 'Nom de votre site web'; // Définir le nom du site
}
add_filter('login_headertitle', 'change_login_logo_title');
// Personnaliser le logo de connexion
function custom_login_logo() {
$logo_url = 'https://www.example.com/wp-content/uploads/2023/11/logo.png';
$logo_width = 250; // Ajuster la largeur du logo en pixels
$logo_height = 55; // Ajuster la hauteur du logo en pixels
echo '<style type="texte/css">
.login h1 a {
arrière-plan-Image: url(' . esc_url($logo_url) . ');
largeur: ' . esc_attr($logo_width) . 'px!important;
hauteur: ' . esc_attr($logo_height) . 'px!important;
arrière-plan-Taille: contenir;
}
';
}
add_action('login_head', 'custom_login_logo');
Remplacer l'URL du logo par la vôtre.
7. Sauvegarder et vider le cache du navigateur
Enregistrez tous les fichiers modifiés. Il se peut que vous deviez vider le cache du navigateur pour voir les modifications apportées au design.
Maintenant, votre page de connexion WordPress devrait refléter les changements que vous avez faits dans les styles personnalisés du thème enfant. N'oubliez pas de faire des tests approfondis et des sauvegardes avant de modifier les fichiers de votre thème.
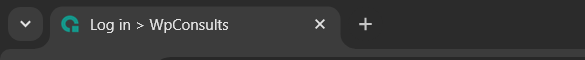
8. Bonus : Comment supprimer le texte "WordPress" du titre de l'onglet du navigateur de la page de connexion ?
L'onglet de votre navigateur peut s'afficher ou, en le survolant, il peut apparaître. "Log in> Nom de votre site - WordPress". Comment supprimer WordPress de ce site ?

Ajoutez le script suivant à votre functions.php file:
function custom_login_page_title_script() {
echo '<script type="texte/javascript">
document.addEventListener("DOMContentLoaded", function() {
document.title = "Log dans > Nom de votre site";
});
';
}
add_action('login_head', 'custom_login_page_title_script');
Ce script utilise JavaScript pour changer le titre dynamiquement lorsque la page de connexion est chargée. Il devrait définir le titre de l'onglet du navigateur à "Se connecter > Nom de votre site"sans la mention "WordPress" texte.
Après avoir ajouté ce script à votre functions.php videz la mémoire cache de votre navigateur et actualisez la page de connexion. Le titre de l'onglet du navigateur devrait maintenant afficher le texte souhaité. Si le problème persiste, il se peut que la mise en cache du navigateur ou des scripts contradictoires soient en jeu. Vous pouvez essayer de tester dans une fenêtre de navigation incognito/privée ou dans un autre navigateur.