Comment afficher un diagramme de sirène dans un article ou une page WordPress
Dans ce tutoriel, vous apprendrez comment afficher un diagramme Mermaid dans un article ou une page WordPress.

Mermaid est un puissant outil de création de diagrammes qui permet aux utilisateurs de créer des organigrammes, des diagrammes de séquence, des diagrammes de Gantt et bien d'autres choses encore en utilisant une syntaxe simple de type markdown.
Voyons maintenant les étapes à suivre pour intégrer les diagrammes Mermaid dans votre site web WordPress.
Afficher le diagramme des sirènes dans WordPress: Guide étape par étape
Étape 1 : Installer et activer le plugin Mermaid
Tout d'abord, vous devez installer un plugin qui active le support de Mermaid.js dans WordPress. Voici comment procéder :

- Connectez-vous à votre tableau de bord WordPress.
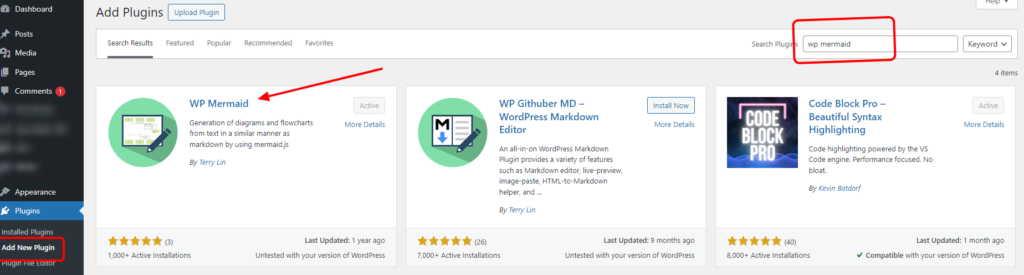
- Aller à Plugins > Ajouter un nouveau.
- Rechercher "WP Mermaidplugin ".
- Cliquez sur Installer maintenant à côté du plugin Mermaid de votre choix.
- Après l'installation, cliquez sur Activer.
Une fois activé, ce plugin autorisera la syntaxe Mermaid dans vos articles et pages WordPress.
Étape 2 : Créer un diagramme de sirène
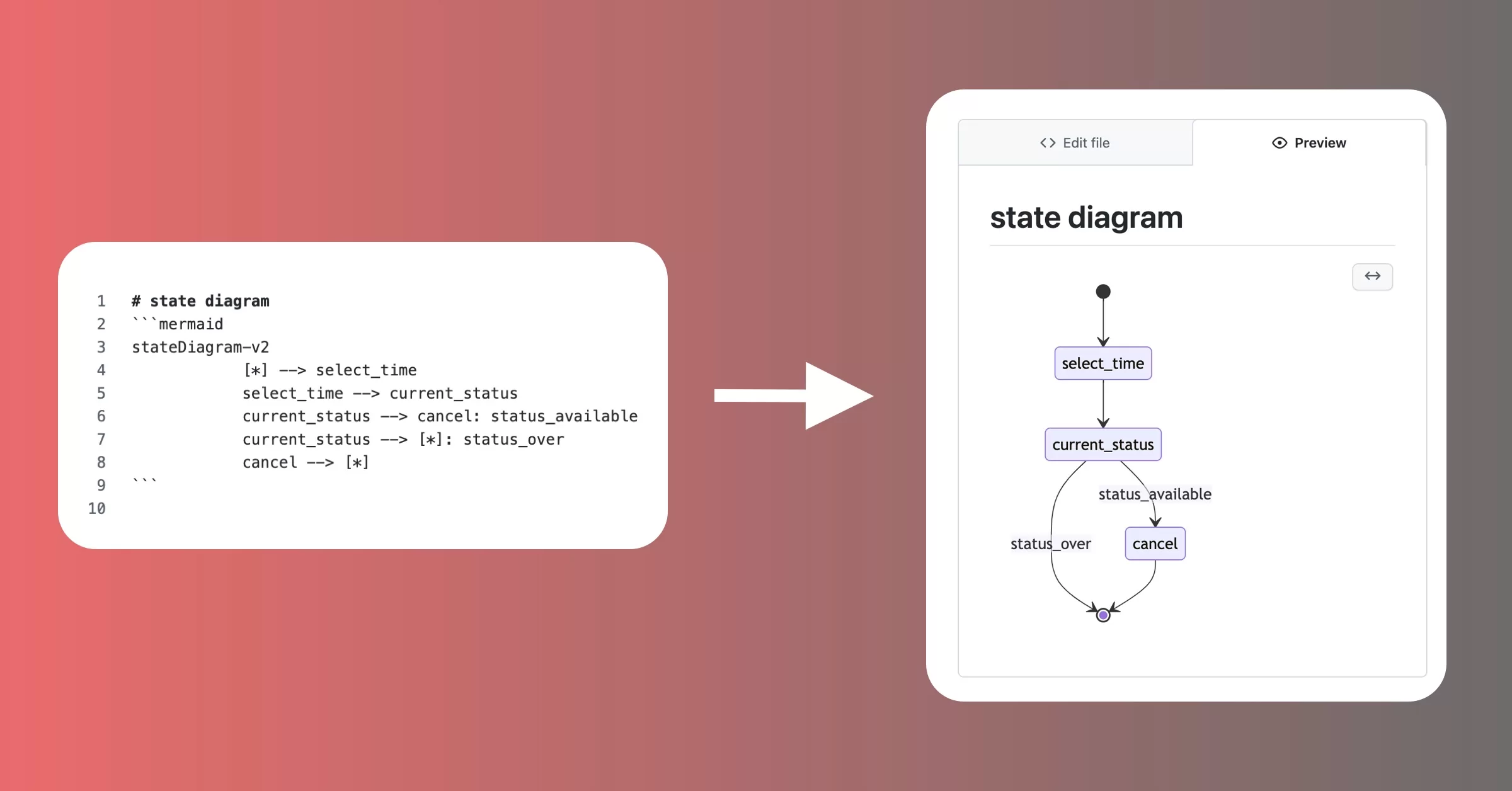
Maintenant que le plugin est activé, il est temps de créer votre diagramme Mermaid. La syntaxe Mermaid est simple et efficace pour générer des diagrammes.
Vous trouverez ci-dessous un exemple d'organigramme de base dans Mermaid :
graphique LR
Fitness -- Entraînement musculaire
Fitness -- Cardio
Fitness -- Nutrition
Musculation -- Haltérophilie
Musculation -- Exercices au poids du corps
Cardio -- Course à pied
Cardio -- Cyclisme
Nutrition -- Planification des repas
Nutrition -- SupplémentsVous pouvez ajuster le diagramme en modifiant la syntaxe de Mermaid en fonction de vos besoins. Mermaid prend en charge différents types de diagrammes, y compris :
- Organigrammes
- Diagrammes de séquence
- Diagrammes de Gantt
- Diagrammes de classes
Explorer le Documentation sur les sirènes pour plus d'exemples et de syntaxe.
Étape 3 : Ajouter le diagramme Mermaid dans l'article ou la page WordPress
Une fois que votre syntaxe Mermaid est prête, vous pouvez l'intégrer dans un article ou une page :
Comment ajouter un diagramme de sirène dans l'éditeur Gutenberg :

- Cliquez sur l'icône "+" pour ajouter un nouveau bloc.
- Recherchez "Code" et sélectionnez l'option Code bloc.
- Collez votre code Mermaid dans le bloc.
Comment ajouter un diagramme de sirène dans l'éditeur classique
Dans l'éditeur classique, vous pouvez utiliser un shortcode pour rendre votre syntaxe Mermaid.
Si vous utilisez une version de WordPress inférieure à 5.0, c'est la seule façon de procéder.
[mermaid] insérer le code ici [/mermaid]Comment ajouter un diagramme de sirène en utilisant Elementor et d'autres constructeurs de pages
- Ajouter un bloc de codes courts
- Insérer du code dans la balise
[mermaid] insérer le code ici [/mermaid]Étape 4 : Publier et prévisualiser l'article/la page
- Une fois que vous avez ajouté votre code de diagramme Mermaid, cliquez sur Avant-première pour s'assurer qu'il apparaît correctement.
- Si tout semble correct, cliquez sur Publier pour mettre en ligne votre article ou votre page.
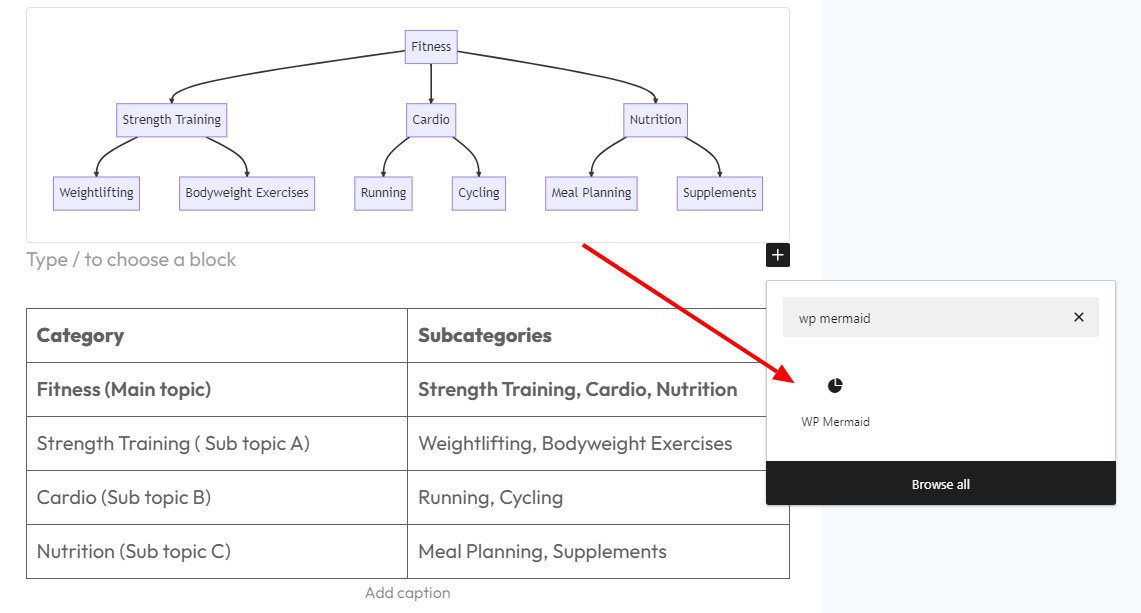
Voici un exemple de ce à quoi il ressemblera après la publication. J'utilise ici le plugin "WP Mermaid".
Pour le diagramme ci-dessus, j'ai utilisé l'exemple de code que j'ai mentionné dans la section étape 2
Conclusion
En suivant ce tutoriel, vous pouvez facilement intégrer les diagrammes Mermaid dans vos articles ou pages WordPress.
Que vous créiez des organigrammes, des diagrammes de séquence ou des diagrammes de Gantt, Mermaid offre une syntaxe flexible et facile à utiliser qui fonctionne de manière transparente avec WordPress.