Comment réussir les examens vitaux de Core Web après avoir échoué : Un guide complet
Les indicateurs fondamentaux du Web sont des paramètres essentiels définis par Google pour mesurer la qualité de l'expérience utilisateur sur votre site web. Si vous n'y parvenez pas, cela peut avoir un impact négatif sur le référencement de votre site et sur ses performances générales.
Dans ce guide, nous explorerons les étapes à suivre pour vous aider à réussir les examens vitaux de Core Web après les avoir échoués.

1. Comprendre l'essentiel de Web Vitals
Qu'est-ce que les "Core Web Vitals" ?
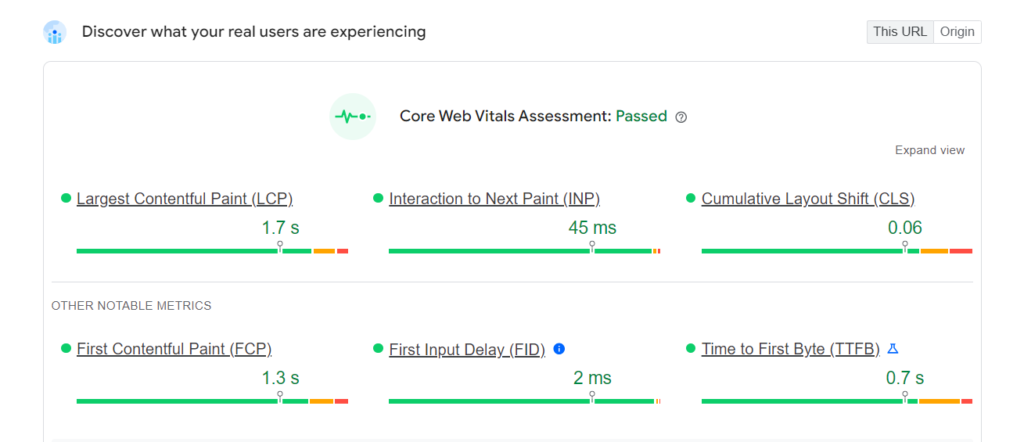
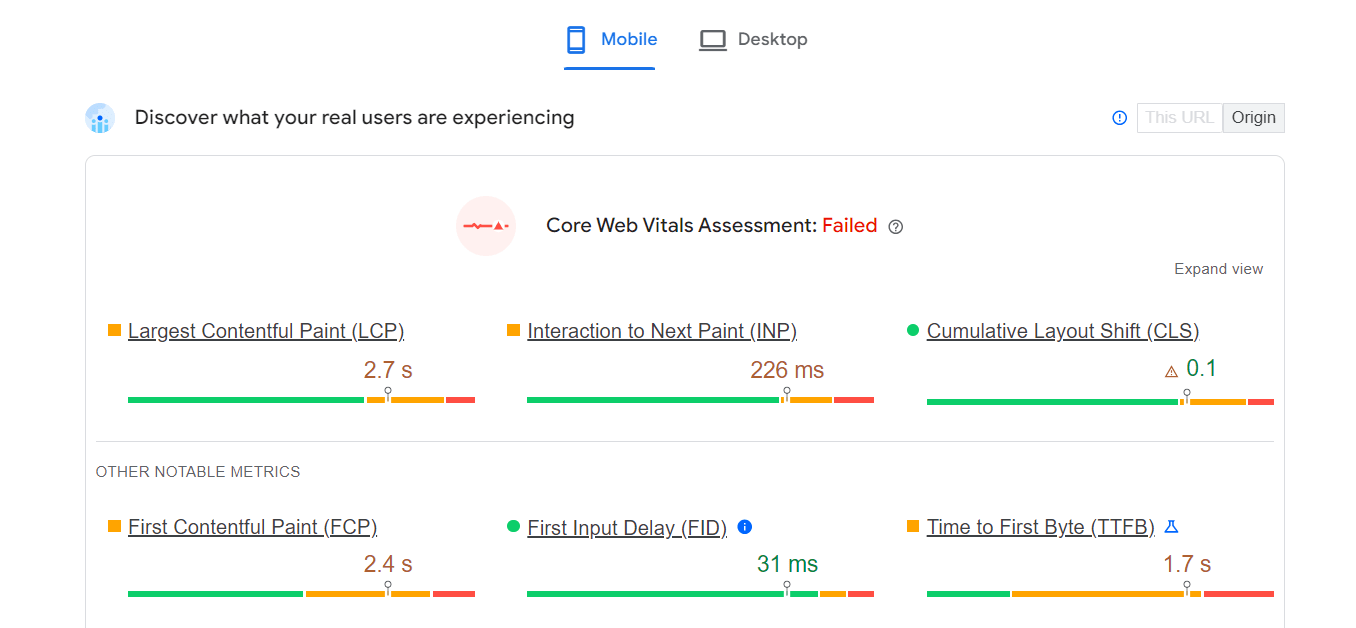
Les "Core Web Vitals" sont un ensemble de facteurs spécifiques que Google considère comme cruciaux pour l'expérience utilisateur. Ces facteurs sont les suivants
Importance des données vitales sur le web
Il est essentiel pour le référencement, l'engagement des utilisateurs et les performances globales de votre site Web que vous réussissiez le test Core Web Vitals. Google utilise ces mesures pour classer les pages, ce qui les rend essentielles pour la visibilité et le succès de votre site.
2. Identifier les problèmes

Analyse de vos performances actuelles
Utilisez des outils tels que Google PageSpeed InsightsLighthouse et Search Console pour analyser les performances actuelles de votre site. Identifiez les éléments vitaux spécifiques de votre site qui ne fonctionnent pas et les causes sous-jacentes.
Problèmes courants affectant Core Web Vitals
Maintenant, réparons-le.
3. Amélioration du plus grand tableau de contenu (LCP)
Optimisez votre serveur
Améliorez les temps de réponse de votre serveur en améliorant votre plan d'hébergement, en utilisant des CDN et en optimisant la configuration de votre serveur.
Plus d'informations : Les meilleurs fournisseurs d'hébergement pour obtenir les meilleures performances
Optimiser les images
Compresser et redimensionner les images en utilisant des formats modernes comme WebP. Mise en œuvre du chargement paresseux pour retarder le chargement des images hors écran.
Minimiser les ressources bloquantes pour le rendu
Réduire les scripts JavaScript et CSS qui bloquent le rendu. Différer les scripts non critiques et mettre en ligne les feuilles de style CSS critiques.
4. Réduction du délai de première entrée (FID)
Minimiser l'exécution de JavaScript
Optimisez et réduisez le temps d'exécution de JavaScript. Décomposez les tâches longues et utilisez des travailleurs web pour exécuter des scripts en dehors du fil d'exécution principal.
Utiliser la mise en cache du navigateur
Mettre en place un système de mise en cache du navigateur pour stocker localement les fichiers fréquemment consultés, ce qui réduit les temps de chargement lors des visites suivantes.
Optimiser les scripts tiers
Limitez l'utilisation de scripts tiers et veillez à ce qu'ils soient optimisés en termes de performances.
5. Amélioration du décalage cumulatif de la présentation (CLS)
Utiliser les dimensions fixes
Définissez des attributs de largeur et de hauteur explicites pour les images et les vidéos afin d'éviter les changements de mise en page pendant le chargement.
Éviter d'injecter du contenu au-dessus du contenu existant
Réservez de l'espace pour les publicités, les éléments intégrés et le contenu dynamique afin de vous assurer qu'ils ne déplacent pas d'autres éléments.
Mettre en œuvre des stratégies de chargement des polices
Utilisez font-display : swap ; pour minimiser les décalages de mise en page causés par les polices web.
6. Techniques d'optimisation avancées
Précharger les ressources clés
Utilisez rel="preload" pour charger les ressources critiques plus tôt, ce qui améliore les temps de chargement.
Mise en œuvre du fractionnement du code
Décomposez votre code en petits morceaux pour améliorer les temps de chargement et réduire l'impact sur l'interaction avec l'utilisateur.
Utiliser des travailleurs sociaux
Tirez parti des travailleurs de service pour gérer efficacement les demandes de réseau et les ressources en cache.
7. Suivi et maintenance
Audits de performance réguliers
Réaliser régulièrement des audits de performance à l'aide d'outils tels que Lighthouse et WebPageTest afin de garantir une optimisation permanente.
Rester informé des meilleures pratiques
Tenez-vous au courant des meilleures pratiques et des dernières mises à jour de Core Web Vitals en suivant les blogs du secteur et les mises à jour de Google.
Amélioration continue
Adoptez une culture d'amélioration continue. Examinez et affinez régulièrement vos stratégies d'optimisation afin de maintenir des performances élevées.
Pour réussir l'examen Web Core Vitals après un échec, il faut adopter une approche systématique afin d'identifier les problèmes et de mettre en œuvre des optimisations. En suivant les stratégies décrites dans ce guide, vous pouvez améliorer les performances de votre site web, garantir une expérience utilisateur transparente et améliorer votre classement en matière de référencement.
FAQ
Quels sont les indicateurs clés de Core Web Vitals ?
Les principales mesures sont le plus grand tableau de contenu (LCP), le premier délai d'entrée (FID) et le décalage cumulatif de la mise en page (CLS).
À quelle fréquence dois-je vérifier les performances de mon site web ?
Des audits réguliers doivent être effectués tous les trimestres ou après des mises à jour importantes de votre site.
Des scripts tiers peuvent-ils avoir une incidence sur Core Web Vitals ?
Oui, les scripts tiers peuvent avoir un impact significatif sur les performances de votre site. Veillez à ce qu'ils soient optimisés et nécessaires.
Quels outils puis-je utiliser pour surveiller Core Web Vitals ?
Utilisez des outils tels que Google PageSpeed Insights, Lighthouse et Search Console pour surveiller et analyser votre Web Core Vitals.
Quelle est l'importance de Core Web Vitals pour le référencement ?
Les données vitales du web sont essentielles pour le référencement, car elles ont un impact direct sur l'expérience de l'utilisateur, qui est un facteur clé dans l'algorithme de classement de Google.


![Comment corriger l'erreur "Votre plan du site semble être une page HTML" [Prouvé]. Comment corriger l'erreur "Votre plan du site semble être une page HTML" [Prouvé].](https://www.wpconsults.com/wp-content/uploads/2024/05/Html-sitemap-errorl-768x432.png)

