Comment cacher le badge reCAPTCHA sur un site WordPress

Pourquoi voudriez-vous cacher le badge reCAPTCHA ?
Si le reCAPTCHA de Google est utile (il protège vos formulaires contre le spam), il n'est pas toujours l'élément le plus attrayant sur le plan visuel.
Il peut s'agir d'un conflit avec la conception de votre site ou d'un obstacle au contenu important. Quelle que soit votre raison, il existe des moyens de résoudre ce problème.
Je vais vous montrer comment la cacher. légalement ou le déplacer dans un endroit approprié.
Avant de commencer : Remarque sur les conditions d'utilisation de Google
Les conditions d'utilisation de reCAPTCHA de Google exigent que vous indiquiez clairement à vos utilisateurs que le système est utilisé. Nous verrons comment respecter cette règle un peu plus loin dans ce guide. Pour l'instant, intéressons-nous aux méthodes. Cliquez pour voir la ligne directrice.

Méthode 1 : Masquer le badge reCaptcha V3 à l'aide d'un plugin (la méthode la plus simple)
Si vous n'êtes pas très à l'aise avec le code, le meilleur moyen de masquer le badge reCAPTCHA est d'utiliser un plugin WordPress. Voici comment procéder :
1. Recherche dans la barre de recherche du nouveau plugin "BadgeShift pour ReCaptcha" ou le télécharger à partir de icipuis installez et activez le plugin. N'oubliez pas de rafraîchir la page.

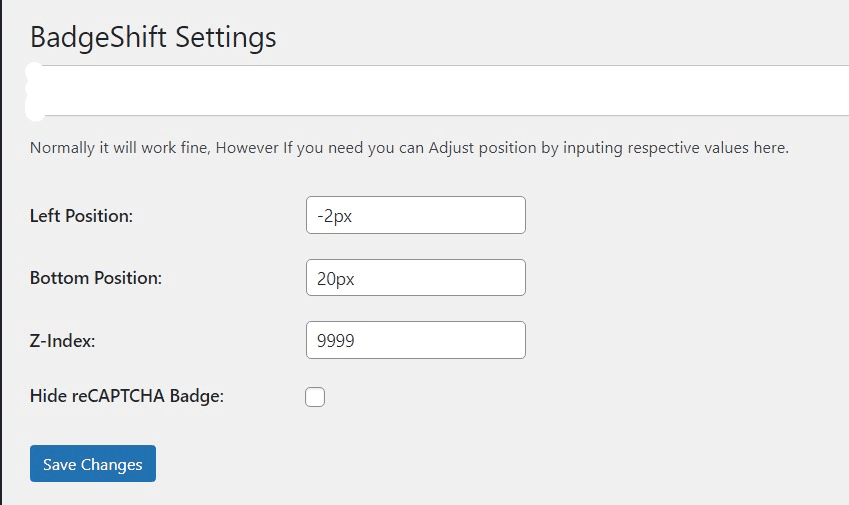
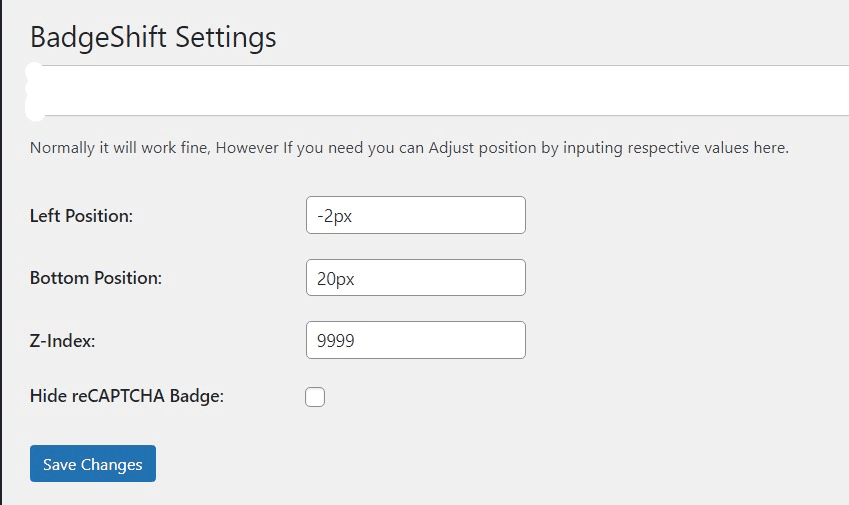
2. Aller à Paramètres> BadgeShift pour Recaptcha> Cochez le bouton Masquer.

Méthode 2 : Cacher le badge reCaptcha V3 Utilisation de feuilles de style CSS personnalisées
Si vous préférez faire les choses manuellement, un tout petit peu de code CSS fera l'affaire :
.grecaptcha-badge {
visibilité: caché!important;
}Attention: Bien qu'il soit tentant d'utiliser "affichage : aucun" pour cacher le badge reCAPTCHA, ceci est en fait désactive la protection anti-spam elle-même. Selon les experts de Stack Overflow, il est préférable d'utiliser "visibilité : cachée" ou "opacité : 0 pour que le badge reste caché tout en permettant à reCAPTCHA de fonctionner correctement.
Où ajouter le code CSS
Vous avez plusieurs options pour ajouter ce CSS à votre site web WordPress :
1) Le Customizer de WordPress :
- Naviguez vers "Apparence" -> "Personnaliser" dans votre tableau de bord WordPress.
- Localisez la section "Additional CSS".
- Collez l'extrait de code à cet endroit et cliquez sur "Publier".
2) La feuille de style de votre thème (style.css) :
- Vous pouvez accéder à ce fichier via "Apparence" -> "Editeur de thème".
- Trouver le
style.csset collez le code en bas de page.
Attention: Si votre thème est mis à jour, ces modifications risquent d'être perdues. Envisagez d'utiliser un thème enfant pour éviter cela.
3) Utiliser un plugin CSS personnalisé :
Utilisez un plugin CSS personnalisé pour ajouter des CSS supplémentaires si vous n'avez pas de thème enfant ou créez un thème enfant à la place.
En savoir plus : Comment créer un thème enfant pour WordPress

Considérations importantes : Conditions d'utilisation de Google
Rappelez-vous, Google a donné des instructions d'être transparent quant à l'utilisation de reCAPTCHA. Il est permis de cacher le badge à condition d'ajouter une clause de non-responsabilité claire à proximité du formulaire. Voici un extrait HTML à inclure :
Ce site est protégé par reCAPTCHA et la technologie Google
<a href="https://policies.google.com/privacy">Politique de confidentialité et
<a href="https://policies.google.com/terms">Conditions d'utilisation s'appliquer.Alternative 1 : Déplacer le badge reCaptcha vers le côté gauche (recommandé)
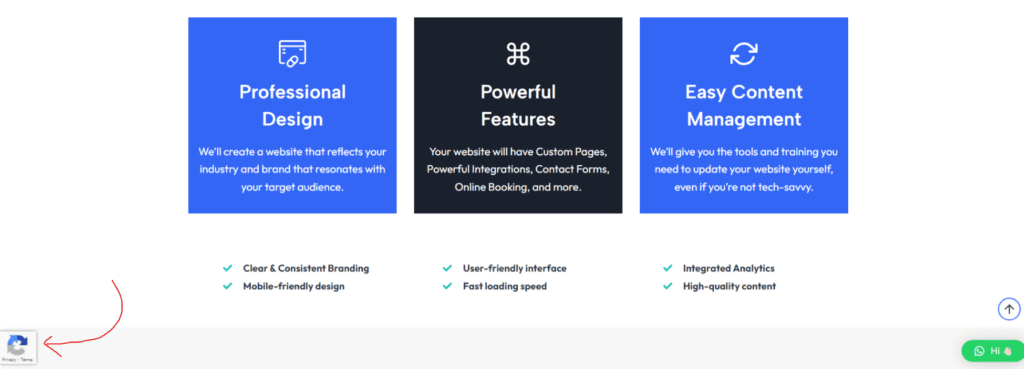
La meilleure option est de déplacer la case reCaptcha à gauche car la plupart du temps, nous utilisons le côté droit pour placer des cases importantes comme l'icône de chat, l'icône de retour en haut de page, etc.

1. Déplacer le badge ReCAPTCHA à l'aide d'un plugin
Télécharger BadgeShift pour Recaptcha dans le répertoire de WordPress, l'installer et l'activer. Le badge V3 ReCAPTCHA sera automatiquement déplacé dans le coin inférieur gauche.
2. Déplacer le badge ReCAPTCHA à l'aide d'un CSS personnalisé
Pour déplacer la boîte reCAPTCHA sur le côté gauche, il suffit d'ajouter le code CSS suivant à votre page lieu de prédilection.
/* Déplacer le badge Google reCAPTCHA v3 de la droite vers la gauche */
.grecaptcha-badge {
largeur: 70px !important;
débordement: caché !important;
transition: tous 0.3s faciliter !important;
gauche: -2px !important;
fond: 20px !important;
}
.grecaptcha-badge:hover {
largeur: 256px !important;
}Alternative 2 : Ajuster le badge reCaptcha Position
Et si vous ne voulez pas cacher complètement le badge, mais que vous souhaitez qu'il soit placé à un endroit moins intrusif ? Les feuilles de style CSS peuvent également vous aider ! Voici comment ajuster sa position :
1. Ajuster la position à l'aide d'un CSS personnalisé
.grecaptcha-badge {
fond: 20px;
droit: 20px;
}Ce code déplace le badge de 20 pixels vers le haut à partir du bas et de 20 pixels à partir du bord droit de l'écran. Expérimentez avec différentes valeurs pour "bas" et "droite" pour trouver l'emplacement parfait !
La création de backlinks est plus facile que jamais Essayez SerpZila.
1. Ajuster la position à l'aide d'un plugin
Télécharger BadgeShift pour Recaptcha dans le répertoire de WordPress, installez-le et activez-le. Ensuite, allez à Paramètres> BadgeShift pour Recaptcha> Ajuster les valeurs.

Pour conclure
Vous disposez désormais des outils nécessaires pour masquer ou repositionner ce petit badge reCAPTCHA ! N'oubliez pas que la priorité est toujours de respecter les conditions d'utilisation de Google.

Derniers articles :
- Comment réinitialiser manuellement le mot de passe de WordPress à partir du gestionnaire de fichiers ?
- Comment savoir quelle base de données est affectée à mon site web ?
- Comment afficher un diagramme de sirène dans un article ou une page WordPress
- Comment cacher le badge reCAPTCHA sur un site WordPress
- Votre thème WordPress nuit-il à votre référencement ? Comment choisir judicieusement