How to Show a Mermaid Diagram in WordPress Post or Page
In this tutorial, you'll learn how to display a Mermaid diagram in WordPress post or page.

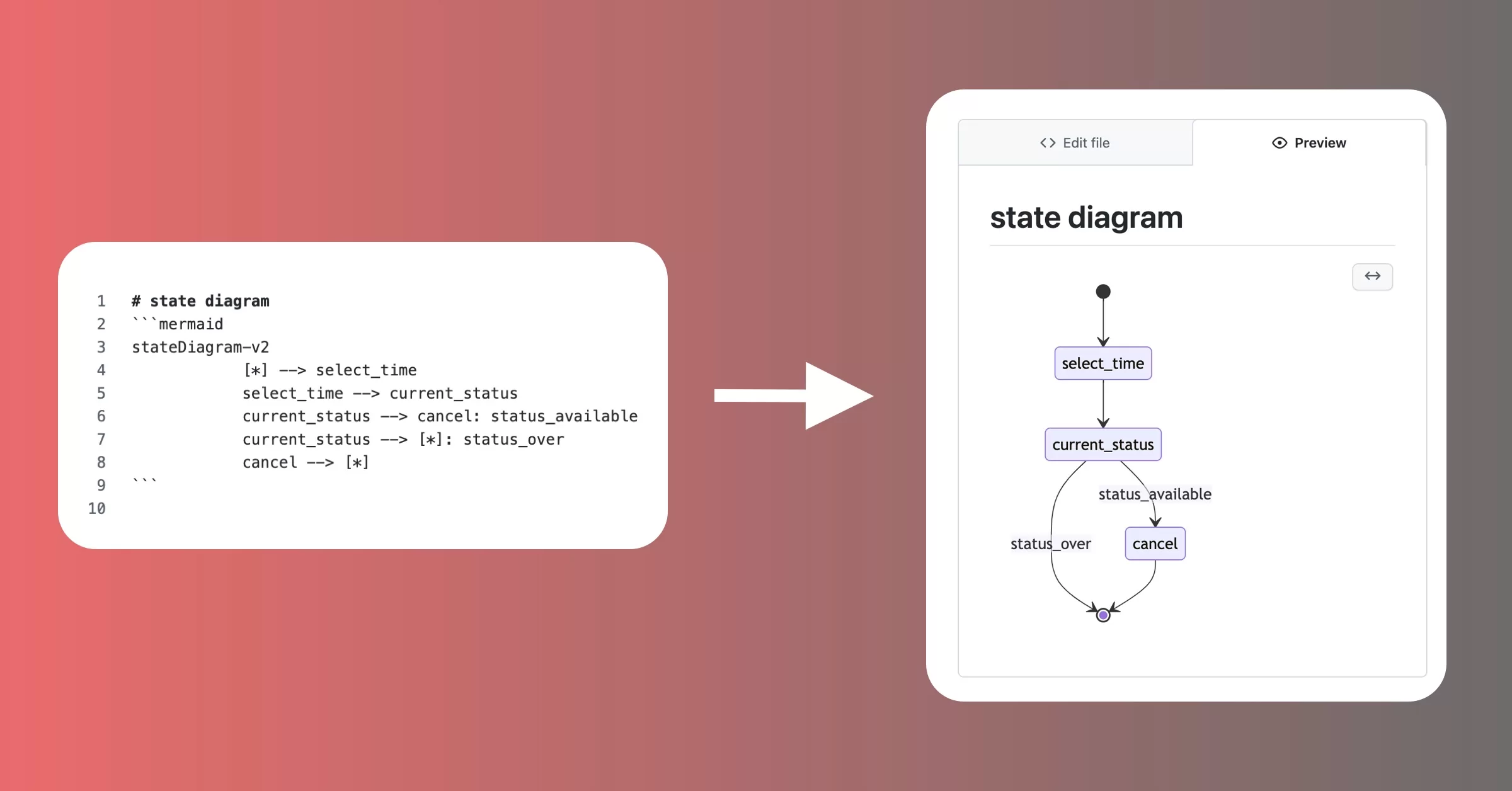
Mermaid is a powerful diagramming tool that allows users to create flowcharts, sequence diagrams, Gantt charts, and more using simple markdown-like syntax.
Let's dive into the steps to integrate Mermaid diagrams in your WordPress website.
Displaying Mermaid Diagram in WordPress: Step-by-Step Guide
Step 1: Install and Activate the Mermaid Plugin
First, you need to install a plugin that enables Mermaid.js support in WordPress. Here's how:

- Log in to your WordPress dashboard.
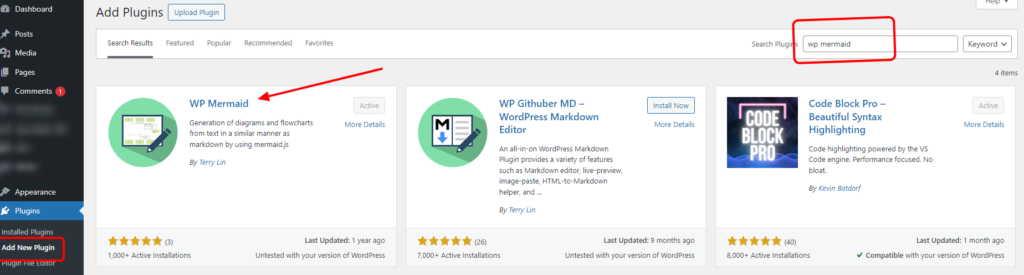
- Go to Plugins > Add New.
- Search for “WP Mermaid” plugin.
- Click Install Now next to the Mermaid plugin of your choice.
- After installation, click Activate.
Once activated, this plugin will allow Mermaid syntax in your WordPress posts and pages.
Step 2: Create a Mermaid Diagram
Now that the plugin is activated, it's time to create your Mermaid diagram. Mermaid syntax is simple and effective for generating diagrams.
Below is an example of a basic flowchart in Mermaid:
graph LR
Fitness -- Strength Training
Fitness -- Cardio
Fitness -- Nutrition
Strength Training -- Weightlifting
Strength Training -- Bodyweight Exercises
Cardio -- Running
Cardio -- Cycling
Nutrition -- Meal Planning
Nutrition -- SupplementsYou can adjust the diagram by modifying the Mermaid syntax according to your needs. Mermaid supports various types of diagrams, including:
- Flowcharts
- Sequence diagrams
- Gantt charts
- Class diagrams
Explore the Mermaid documentation for more examples and syntax.
Step 3: Add Mermaid Diagram in WordPress Post/Page
Once you have your Mermaid syntax ready, you can now embed it into a post or page:
How to Add Mermaid Diagram in Gutenberg Editor:

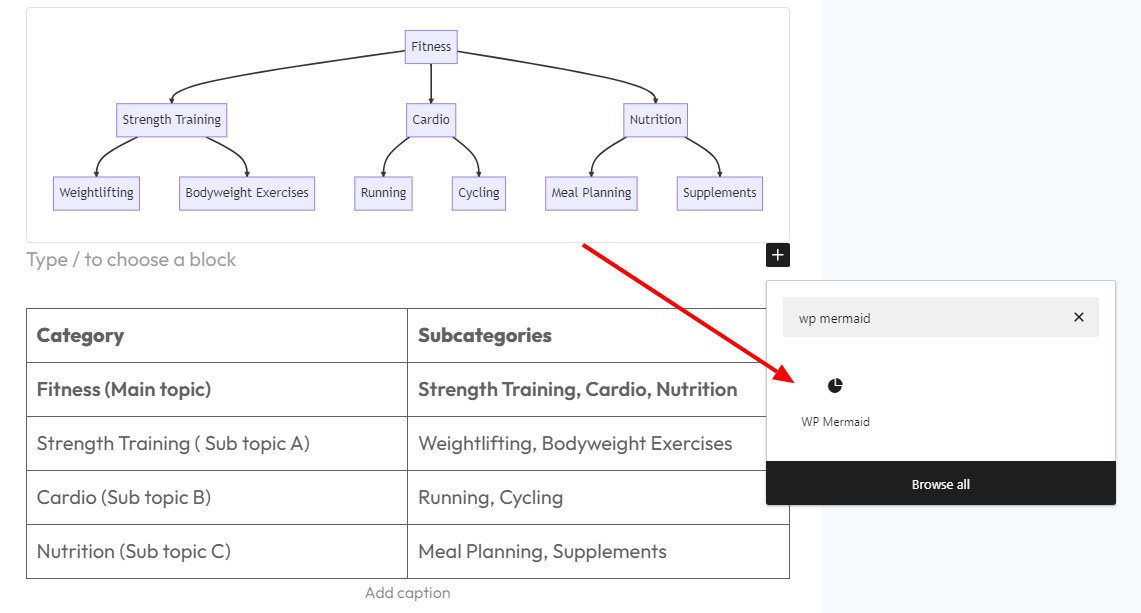
- Click the "+" icon to add a new block.
- Search for "Code" and select the Code block.
- Paste your Mermaid code within the block.
How to Add Mermaid Diagram in Classic Editor
In classic editor, you can use shortcode to render your Mermaid syntax.
If you are using WordPress version below 5.0, this is the only way you can use.
[mermaid] insert code here [/mermaid]How to Add Mermaid Diagram using Elementor and other Page builders
- Add Shortcode block
- Insert code within the tag
[mermaid] insert code here [/mermaid]Step 4: Publish and Preview the Post/Page
- Once you've added your Mermaid diagram code, click Preview to ensure it appears correctly.
- If everything looks good, click Publish to make your post or page live.
Here is an example below how it will look after publishing. I am using "WP Mermaid" plugin here.
For the above diagram, I used the sample code I have mentioned in step 2
Conclusion
By following this tutorial, you can easily integrate Mermaid diagrams into your WordPress posts or pages.
Whether you're creating flowcharts, sequence diagrams, or Gantt charts, Mermaid offers a flexible and easy-to-use syntax that works seamlessly with WordPress.
Discover more from WpConsults
Subscribe to get the latest posts sent to your email.



