Cómo mostrar un diagrama de sirena en un post o página de WordPress
En este tutorial, usted aprenderá cómo mostrar un diagrama de sirena en WordPress post o página.

Mermaid es una potente herramienta de diagramación que permite a los usuarios crear diagramas de flujo, diagramas de secuencia, diagramas de Gantt y mucho más utilizando una sencilla sintaxis similar a la de los marcadores.
Vamos a sumergirnos en los pasos para integrar los diagramas de Mermaid en su sitio web WordPress.
Visualización del diagrama de sirenas en WordPress: Guía paso a paso
Paso 1: Instalar y activar el plugin Mermaid
En primer lugar, necesitas instalar un plugin que habilite el soporte de Mermaid.js en WordPress. He aquí cómo hacerlo:

- Inicie sesión en el panel de control de WordPress.
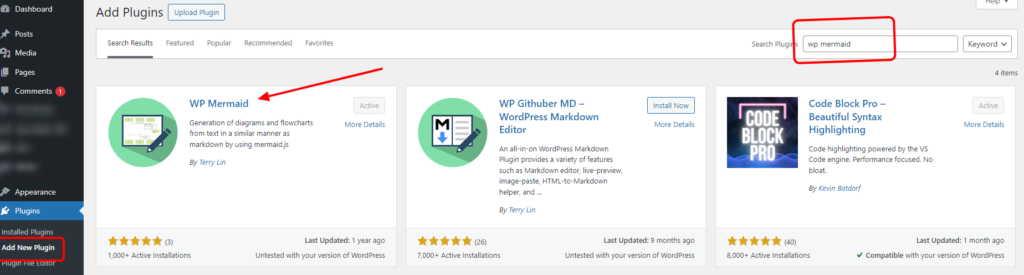
- Ir a Plugins > Añadir nuevo.
- Buscar "Sirena WP".
- Haga clic en Instalar ahora junto al plugin de sirena de su elección.
- Tras la instalación, pulse Activar.
Una vez activado, este plugin permitirá la sintaxis Mermaid en sus entradas y páginas de WordPress.
Paso 2: Crear un diagrama de sirena
Ahora que el plugin está activado, es hora de crear tu diagrama Mermaid. La sintaxis de Mermaid es simple y efectiva para generar diagramas.
A continuación se muestra un ejemplo de diagrama de flujo básico en Mermaid:
gráfico LR
Fitness -- Entrenamiento de fuerza
Fitness -- Cardio
Fitness -- Nutrición
Entrenamiento de fuerza -- Levantamiento de pesas
Entrenamiento de fuerza -- Ejercicios con el peso corporal
Cardio -- Correr
Cardio -- Ciclismo
Nutrición -- Planificación de comidas
Nutrición -- SuplementosPuede ajustar el diagrama modificando la sintaxis de Mermaid según sus necesidades. Mermaid soporta varios tipos de diagramas, incluyendo:
- Organigramas
- Diagramas de secuencia
- Diagramas de Gantt
- Diagramas de clases
Explora la Documentación sobre sirenas para más ejemplos y sintaxis.
Paso 3: Añadir diagrama de sirena en WordPress Post/Page
Una vez que tengas lista tu sintaxis Mermaid, ya puedes incrustarla en un post o página:
Cómo añadir diagrama de sirena en el editor Gutenberg:

- Haga clic en el icono "+" para añadir un nuevo bloque.
- Busque "Código" y seleccione la opción Código bloque.
- Pega tu código Mermaid dentro del bloque.
Cómo añadir un diagrama de sirena en el editor clásico
En el editor clásico, puede utilizar shortcode para renderizar su sintaxis Mermaid.
Si utiliza una versión de WordPress inferior a la 5.0, esta es la única forma que puede utilizar.
[sirena] inserta aquí el código [/sirena]Cómo añadir diagrama de sirena utilizando Elementor y otros constructores de página
- Añadir bloque Shortcode
- Insertar código dentro de la etiqueta
[sirena] inserta aquí el código [/sirena]Paso 4: Publicar y previsualizar la entrada/página
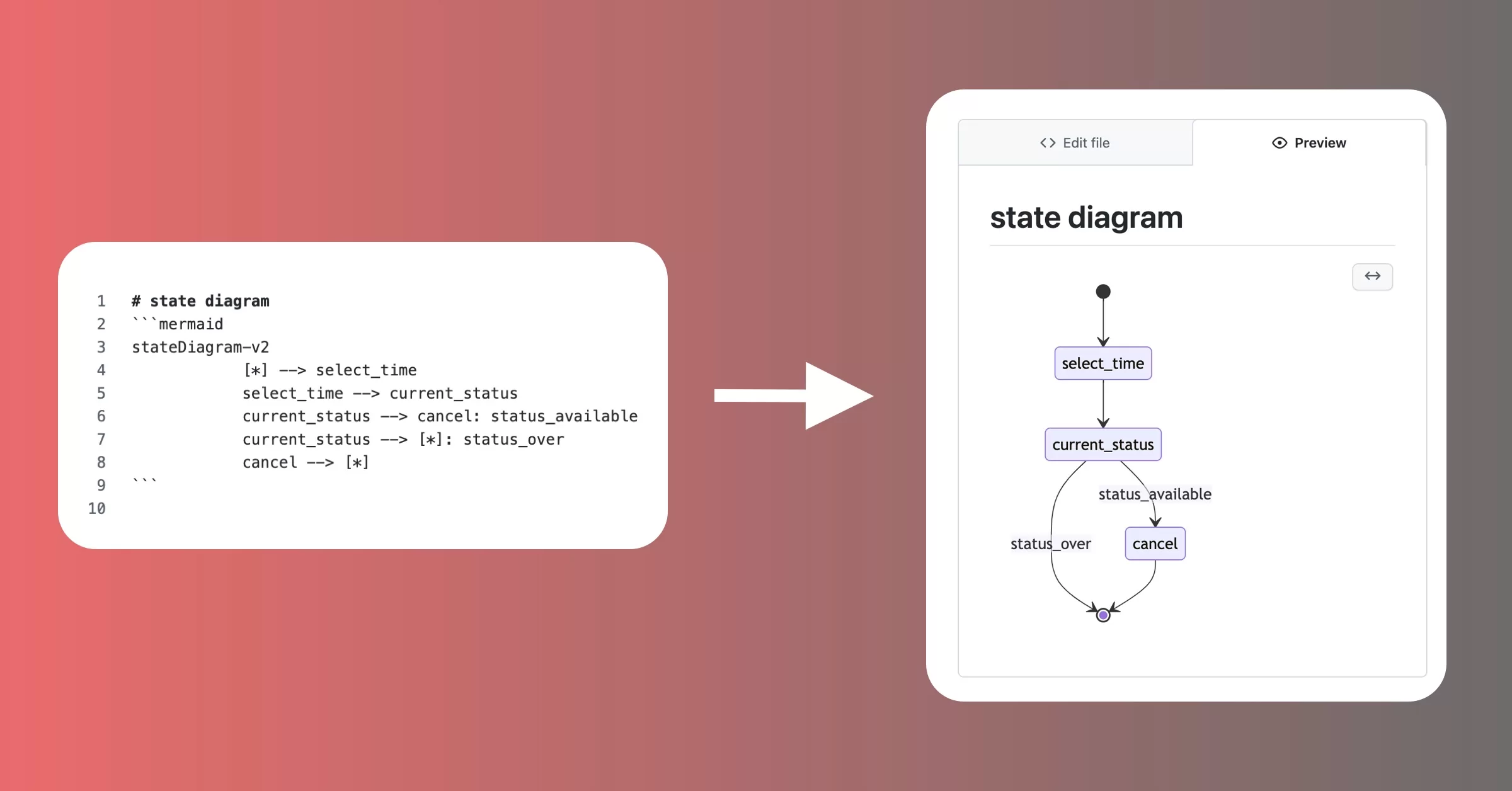
- Una vez que haya añadido su código de diagrama de Mermaid, haga clic en Vista previa para asegurarse de que aparece correctamente.
- Si todo se ve bien, haga clic en Publique para que tu entrada o página esté activa.
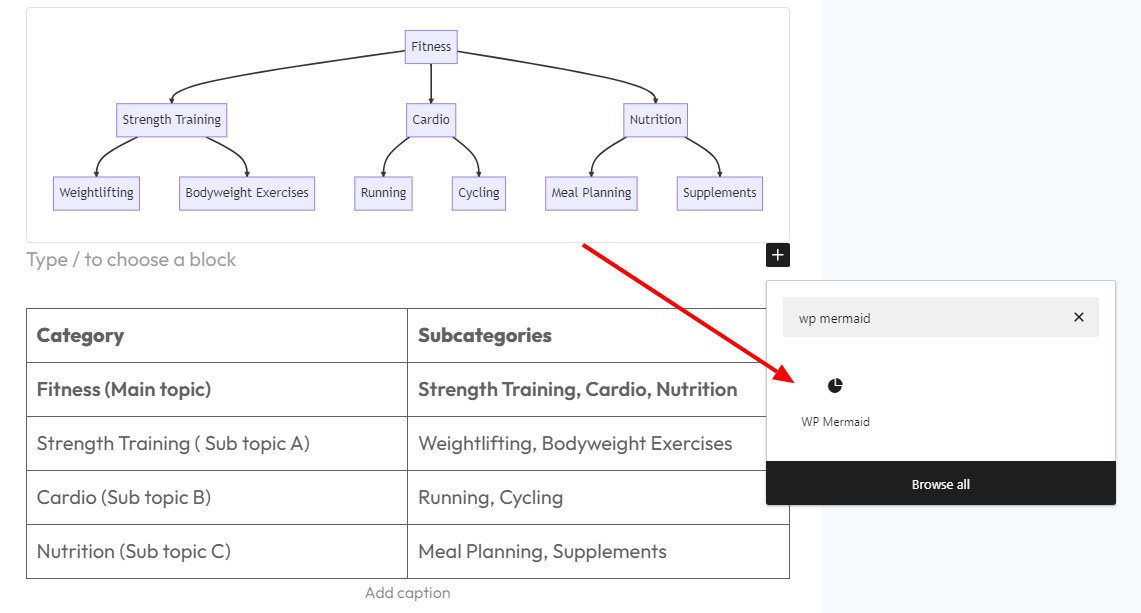
A continuación se muestra un ejemplo de cómo se verá después de la publicación. Estoy usando "WP Mermaid" plugin aquí.
Para el diagrama anterior, he utilizado el código de ejemplo que he mencionado en paso 2
Conclusión
Siguiendo este tutorial, podrá integrar fácilmente diagramas de sirena en sus entradas o páginas de WordPress.
Tanto si se trata de crear diagramas de flujo, diagramas de secuencia o diagramas de Gantt, Mermaid ofrece una sintaxis flexible y fácil de usar que funciona a la perfección con WordPress.