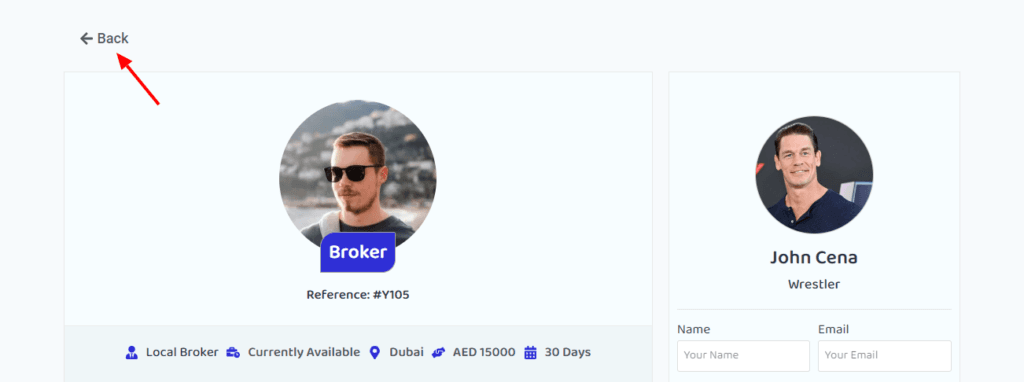
Cómo añadir un botón para volver a la página anterior en WordPress (2 métodos sencillos)
En este tutorial, te guiaré a través del proceso de añadir un botón de "Volver a la página anterior" o "Volver atrás" usando ElementorEste sitio utiliza enlaces de afiliados para promocionar productos y servicios recomendados. y Gutenberg/ Editor de bloques.

Hey para hacer las cosas más fáciles que acabo de crear un plugin de WordPress, mediante el uso que usted puede agregar fácilmente un Volver atrás en su sitio web.
Abrir la página de instrucciones aquíDescargue ReturnPress y siga las instrucciones paso a paso para añadir un botón BACK a su sitio web WordPress fácilmente.
Método 1: Añadir el botón "Volver" con Elementor
Asegúrese de que dispone de ElementorEste sitio utiliza enlaces de afiliados para promocionar productos y servicios recomendados instalados y activados en su sitio WordPress.
Paso 1: Localizar el widget de botones en Elementor
- Inicie sesión en el panel de administración de WordPress.
- Vaya a la página en la que desea añadir el botón "Volver a la página anterior".
- Edite la página con ElementorEste sitio utiliza enlaces de afiliados para promocionar productos y servicios recomendados.
- En el editor de Elementor, busque y añada el widget "Botón" en la ubicación que desee de la página.
Paso 2: Configurar la pestaña avanzada del widget de botones
- Haga clic en el widget Botón añadido.
- En la barra lateral izquierda, vaya a "Avanzado".
- Localice el "CSS ID"e introduzca un identificador único, por ejemplo volver.
- Guarde los cambios realizados en el widget Botón.
Paso 3: Añadir un widget HTML en Elementor
- Vuelve al editor de Elementor.
- Busque y añada el widget "HTML" en el lugar que desee o exactamente debajo del botón de la misma página.

Paso 4: Insertar código JavaScript
Pegue el siguiente código JavaScript en el widget HTML:
<script tipo="texto/javascript">
jQuery(document).ready(function() {
jQuery('#go-back').en('haga clic en', función() {
window.history.ir(-1);
devolver falso;
});
});
</script>Este script utiliza jQuery para detectar un clic en el botón con el ID 'go-back' y activa el historial del navegador para retroceder un paso.
4.1: Como alternativa, utilice un plugin (Tanto para Elementor como para Gutenberg)
Si prefiere un enfoque basado en plugins. Recomiendo utilizar este método:
- Instale y active el "Insertar encabezados y pies de página".
- Ir a "Ajustes" en el menú de administración de WordPress y haga clic en "Insertar encabezados y pies de página."
- Pegue el código JavaScript en el campo "Scripts en el pie de página".
- Haga clic en el botón "Guardar"para guardar los cambios.
¡Enhorabuena! Ha añadido correctamente un botón "Volver a la página anterior" a su sitio web de WordPress con Elementor. Esta sencilla adición puede mejorar significativamente la navegación y la experiencia general del usuario en su sitio web. Pruebe el botón para asegurarse de que funciona como se espera y proporciona a los usuarios una experiencia de navegación sin problemas.
Método 2: Añadir "Botón "Volver atrás Uso del editor de bloques de Gutenberg
En esta parte del tutorial, te guiaré a través del proceso de añadir un "Volver a la página anterior mediante el editor Gutenberg, ofreciendo una solución alternativa a los usuarios de Elementor.
Requisitos previos:
Asegúrate de que tu sitio de WordPress utiliza Gutenberg (WordPress 5.0 o posterior).
Paso 1: Crear una nueva página o editar una existente
- Inicie sesión en el panel de administración de WordPress.
- Cree una nueva página/publicación o edite una ya existente en la que desee añadir el botón "Volver a la página anterior".
Construir backlinks es más fácil que nunca Inténtalo SerpZila.
Paso 2: Añadir un bloque de botones
- Dentro del editor de Gutenberg, haz clic en el icono '+' para añadir un nuevo bloque.
- Busca el bloque "Botón" y añádelo a tu contenido.
Paso 3: Configurar el bloque de botones
- Seleccione el bloque Botón añadido.
- En la barra lateral derecha, configure los ajustes de los botones.
- Introduzca el texto del botón (por ejemplo, "Volver").
- Opcionalmente, añada un enlace o déjelo en blanco.
Paso 4: Añadir clase CSS personalizada al bloque de botones
- Desplácese hasta "Avanzado"en la barra lateral derecha.
- Encuentra el "Clase CSS adicional" e introduzca una clase personalizada, por ejemplo go-back-btn.
- Actualice la página/post para guardar los cambios.

Paso 5: Añadir un widget HTML
- Haga clic en "+".
- Busque y añada el "HTML" en el lugar que desee o exactamente debajo del botón de la misma página.
Paso 6: Inserte el siguiente código JavaScript
Pegue el siguiente código JavaScript en el widget HTML:
<script tipo="texto/javascript">
jQuery(document).ready(function() {
jQuery('#go-back').en('haga clic en', función() {
window.history.ir(-1);
devolver falso;
});
});
</script>Este script utiliza jQuery para detectar un clic en el botón con el ID 'go-back' y activa el historial del navegador para retroceder un paso.
6.1: Como alternativa, utilice un plugin (Tanto para Elementor como para Gutenberg)
Si prefieres un enfoque basado en plugins:
- Instale y active el "Insertar encabezados y pies de página".
- Vaya a "Ajustes" en el menú de administración de WordPress y haga clic en "Insertar encabezados y pies de página".
- Pegue el código JavaScript en la casilla "Scripts en el pie de página".
- Haga clic en el botón "Guardar" para guardar los cambios.
Has añadido correctamente un botón "Volver a la página anterior" con el editor Gutenberg de WordPress. Esta sencilla solución mejora la navegación del usuario en tu sitio. Pruebe el botón para asegurarse de que funciona como se espera, proporcionando una experiencia de usuario sin problemas.