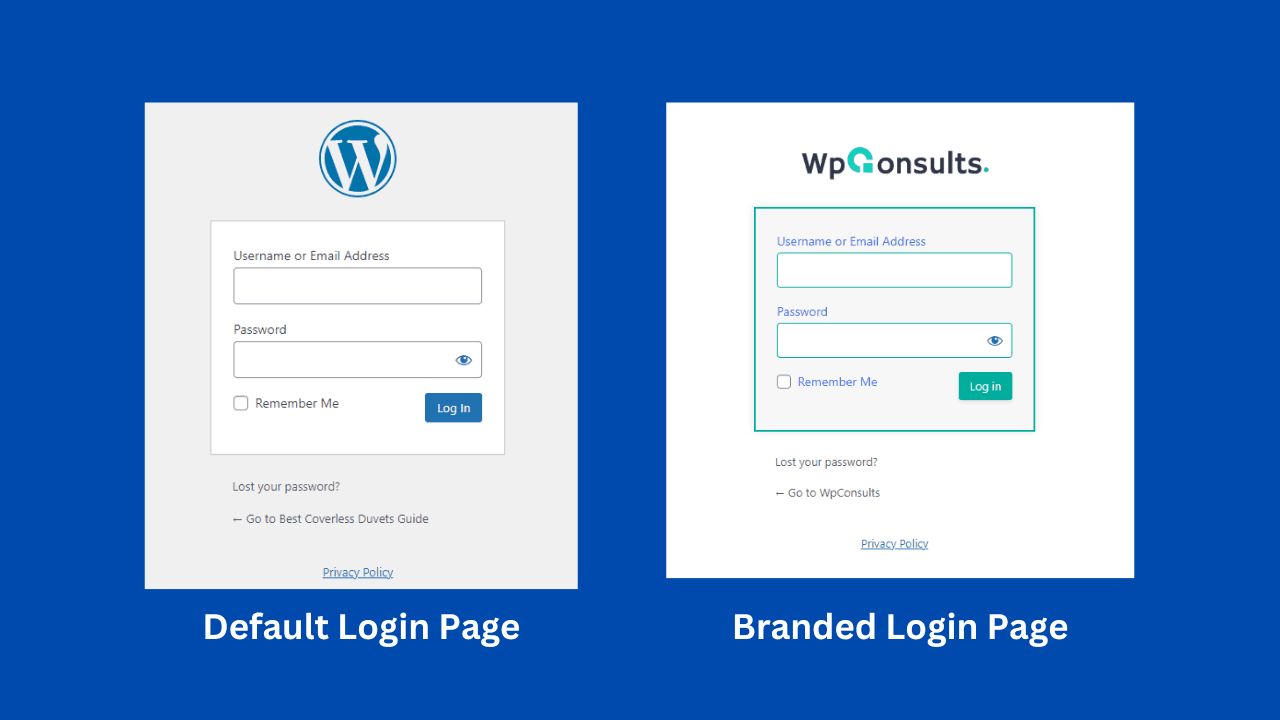
WordPress-Anmeldeseite manuell anpassen
Wir führen Sie durch den Prozess der Anpassung oder des Rebrandings Ihrer WordPress-Anmeldeseite ohne zusätzliche Plugins.

1. Zugriff auf Ihre WordPress-Dateien
Verwenden Sie FTP (File Transfer Protocol) oder cPanel, um auf Ihr WordPress-Installationsverzeichnis zuzugreifen.
2. Erstellen eines Child-Themes zur sicheren Anpassung
Erstellen Sie im Verzeichnis "wp-content/themes/" einen neuen Ordner für Ihr Child-Theme. Wenn Ihr Hauptthema zum Beispiel "twentytwentyone" heißt, können Sie einen Ordner mit dem Namen "twentytwentyone-child" erstellen.
Erstellen Sie im Ordner des Child-Theme eine style.css-Datei und eine function.php-Datei.
Folgen Sie diesem Artikel, um ein Child-Theme richtig zu erstellen: Wie man ein WordPress Child-Theme erstellt
Stellen Sie sicher, dass Sie Ihr Child-Theme aktiviert haben. Wenn Sie bereits ein Child-Theme haben und es aktiviert ist, dann gehen Sie zum nächsten Schritt.
3. Fügen Sie diesen Code in die Datei Functions.php ein
Öffnen Sie im gleichen Ordner des Child-Themes die Datei functions.php und fügen Sie den folgenden Code hinzu:
// Setzen Sie Ihre benutzerdefinierten Stile in die Warteschlange
function enqueue_custom_styles() {
wp_enqueue_style('custom-login-styles', get_stylesheet_directory_uri() . '/custom-login-styles.css');
}
add_action('login_enqueue_scripts', 'enqueue_custom_styles');
4. Erstellen Sie ein benutzerdefiniertes Stylesheet:
Erstellen Sie im Ordner des untergeordneten Themas eine neue CSS-Datei, z. B. custom-login-styles.css.
Passen Sie diese Datei mit den von Ihnen gewünschten Stilen für die Anmeldeseite an.
/* Ihre benutzerdefinierten Anmeldestile kommen hier hin */
.login {
Hintergrund-Farbe: #ffffff; /* Hintergrundfarbe */
}
#loginfürm {
Hintergrund-Farbe: #F7F7F7; /* Hintergrundfarbe des Formulars */
Grenze: 2px solid #01AD9D; /* Farbe des Formularrandes */
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1)/* Schatten der Formularbox */
}
#loginfürm Etikett {
Farbe: #326AF2; /* Textfarbe des Etiketts */
}
#loginfürm Eingang[Typ="Text"],
#loginfürm Eingang[Typ="Passwort"] {
Hintergrund-Farbe: #fff; /* Hintergrundfarbe des Eingabefeldes */
Farbe: #000000; /* Textfarbe des Eingabefeldes */
Grenze: 1px solid #01AD9D/* Randfarbe des Eingabefeldes */
}
#loginfürm Eingang[Typ="einreichen"] {
Hintergrund-Farbe: #01AD9D/* Hintergrundfarbe der Schaltfläche Senden */
Farbe: #ffffff; /* Textfarbe der Schaltfläche "Senden" */
Grenze: 1px solid #01AD9D/* Farbe des Rahmens der Schaltfläche Senden */
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.1)/* Schatten der Schaltfläche "Senden" */
}
#loginfürm Eingang[Typ="einreichen"]:schweben {
Hintergrund-Farbe: #326AF2/* Hintergrundfarbe des Hover-Zustands */
Grenze: 1px solid #326AF2/* Farbe des Rahmens für den Hover-Zustand */
}
5. Ändern Sie das Anmeldeformular
Öffnen Sie die Datei functions.php Ihres Child-Themes und fügen Sie den folgenden Code ein, um das Anmeldeformular zu ändern:
// Anmeldung anpassen fürm
Funktion customize_login_fürm() {
echo '<style Typ="Text/css">#loginfürm { /* Ihr Login fürm benutzerdefinierte Stile werden hier sein, aber tun nicht hier einfügen und nicht in die Datei custom-login-styles.css einfügen */ }';
}
add_action('login_enqueue_scripts', 'customize_login_fürm');
6. Ersetzen des WordPress-Logos auf der Login-Seite
Um das Standard-WordPress-Logo auf der Login-Seite zu ersetzen, fügen Sie den folgenden Code in die Datei functions.php Ihres Child-Themes ein:
// Login-Logo-URL ändern
function change_login_logo_url() {
return home_url(); // Sie können die Home-URL beibehalten oder sie auf eine bestimmte Seite setzen
}
add_filter('login_headerurl', 'change_login_logo_url');
// Titel des Anmeldelogos ändern
function change_login_logo_title() {
return 'Name Ihrer Website'; // Festlegen des Seitennamens
}
add_filter('login_headertitle', 'change_login_logo_title');
// Login-Logo anpassen
function custom_login_logo() {
$logo_url = 'https://www.example.com/wp-content/uploads/2023/11/logo.png';
$logo_width = 250; // Einstellen der Breite des Logos in Pixeln
$logo_height = 55; // Anpassen der Höhe des Logos in Pixeln
echo '<style Typ="Text/css">
.login h1 a {
Hintergrund-Bild: url(' . esc_url($logo_url) . ');
Breite: ' . esc_attr($logo_width) . 'px!important;
Höhe: ' . esc_attr($logo_height) . 'px!important;
Hintergrund-Größe: enthalten;
}
';
}
add_action('login_head', 'custom_login_logo');
Ändern Sie die URL des Logos durch Ihre eigene.
7. Browser-Cache speichern und löschen
Speichern Sie alle geänderten Dateien. Möglicherweise müssen Sie den Browser-Cache leeren, um die Designänderungen zu sehen.
Jetzt sollte Ihre WordPress-Anmeldeseite die Änderungen widerspiegeln, die Sie an den benutzerdefinierten Stilen des Child-Themes vorgenommen haben. Denken Sie daran, gründlich zu testen und Backups zu erstellen, bevor Sie Änderungen an Ihren Theme-Dateien vornehmen.
8. Bonus: Entfernen des "WordPress"-Textes aus dem Browser-Titel der Anmeldeseite
Ihre Browser-Registerkarte zeigt möglicherweise "Anmelden> Ihr Webseitenname - WordPress". Wie können Sie WordPress von dort entfernen?

Fügen Sie das folgende Skript zu Ihrem funktionen.php file:
function custom_login_page_title_script() {
echo '<script Typ="Text/javascript">
document.addEventListener("DOMContentLoaded", function() {
document.title = "Protokoll in > Ihr Site-Name";
});
';
}
add_action('login_head', 'custom_login_page_title_script');
Dieses Skript verwendet JavaScript, um den Titel dynamisch zu ändern, wenn die Anmeldeseite geladen wird. Es sollte den Titel der Browser-Registerkarte auf "Anmelden > Name Ihrer Website" ohne das "WordPress"Text.
Nachdem Sie dieses Skript zu Ihrem funktionen.php Datei, leeren Sie Ihren Browser-Cache und aktualisieren Sie die Anmeldeseite. Der Titel der Browser-Registerkarte sollte nun den gewünschten Text anzeigen. Wenn das Problem weiterhin besteht, sind möglicherweise Browser-Caching oder widersprüchliche Skripte im Spiel. Sie können dann versuchen, das Problem in einem Inkognito/Privatfenster oder in einem anderen Browser zu testen.




