Hinzufügen eines "Mehr lesen"-Links zu kopiertem Text in WordPress
Hinzufügen einer Mehr lesen Link in kopierten Text ist eine großartige Möglichkeit, Ihre Website zu bewerben und die Besucherzahlen zu erhöhen. Dies ist besonders nützlich für Blogbeiträge und andere lange Inhalte.
Wenn jemand Ihren Text kopiert und einfügt, wird der Link zusammen mit dem Text eingefügt und ermutigt die Person, Ihre Website zu besuchen, um den vollständigen Artikel zu lesen.
In diesem Artikel werden wir die Methoden hinter dieser Technik untersuchen und zeigen, wie Sie sie auf Ihrer eigenen Website umsetzen können.

Vielleicht haben Sie in letzter Zeit bemerkt, dass beim Kopieren und Einfügen von Text von bestimmten Websites wie eHow, TechCrunch und The Huffington Post ein "Weiterlesen"-Link angezeigt wird.
Methoden zum Hinzufügen einer Mehr lesen Link zum kopierten Text
Es gibt zwei Hauptmethoden, um einen "Weiterlesen-Link" zu kopiertem Text in WordPress hinzuzufügen
Methode 1: WordPress-Plugins verwenden
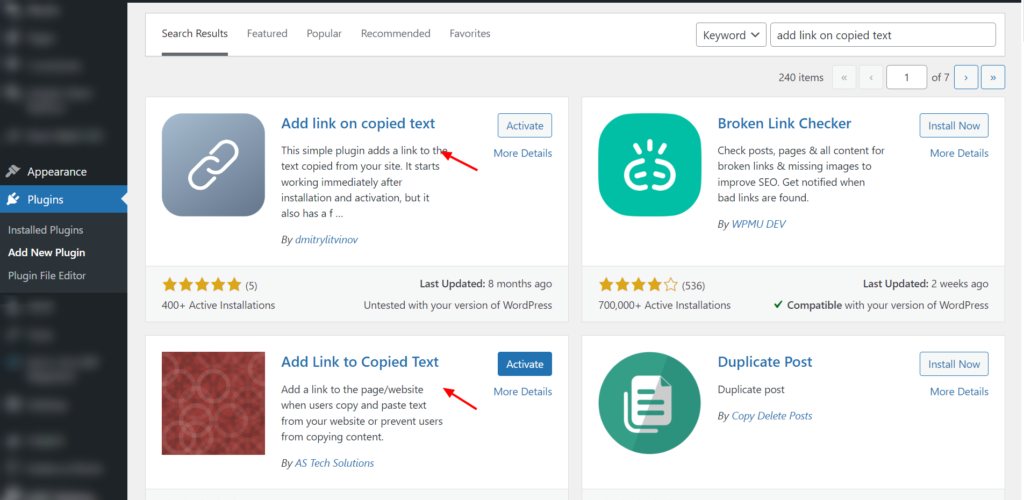
Es gibt zwei beliebte Plugins, die automatisch einen "Weiterlesen-Link" zu kopiertem Text hinzufügen können.

Sobald Sie eines dieser Plugins installiert und aktiviert haben, brauchen Sie nichts weiter zu tun. Das Plugin fügt automatisch einen "Weiterlesen-Link" zu kopiertem Text auf all Ihren Beiträgen und Seiten hinzu.
Dieses Plugin fügt den folgenden Satz nach dem kopierten Text ein."

Dieses Plugin hat mehr Optionen als das vorherige. Dieses Plugin ist sowohl für das Einfügen in Rich-Editoren (z. B. Web-Editor, Doc) als auch für einfache Editoren (z. B. soziale Medien) optimiert.
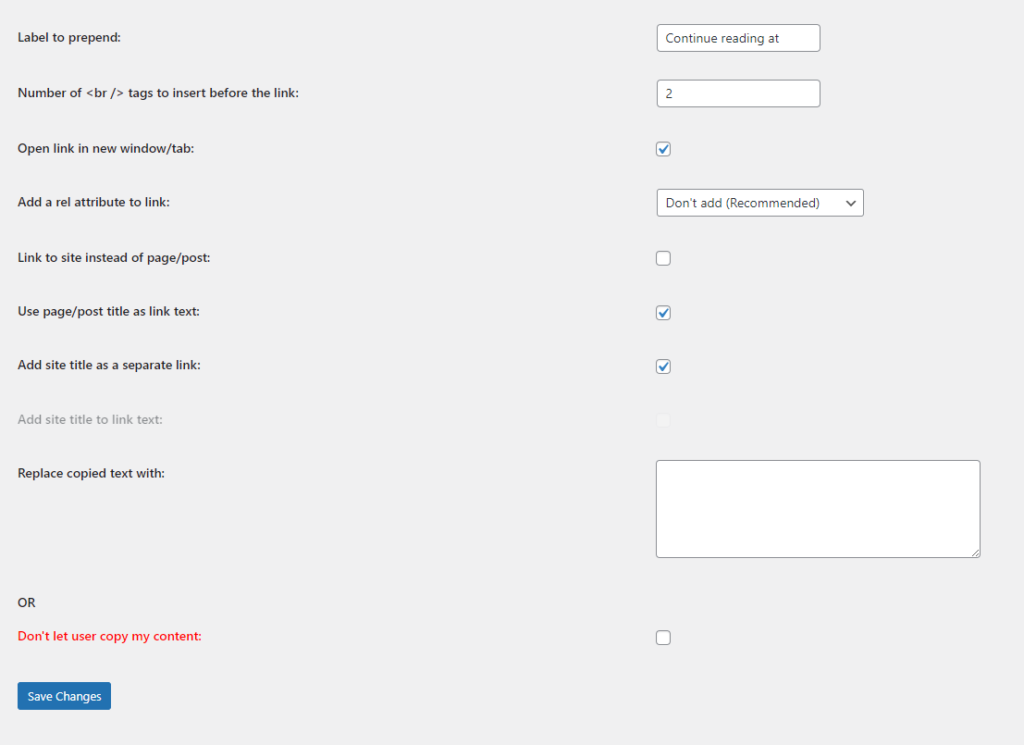
Nach der Aktivierung wird es funktionieren. Sie können jedoch einige Dinge ändern. Unter Dashboard > Einstellungen > Link hinzufügen können Sie es anpassen.

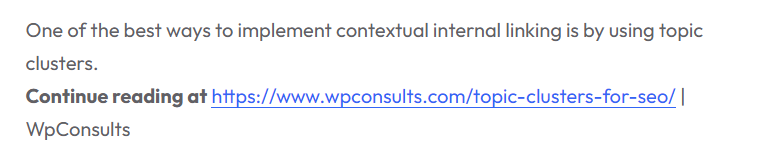
Bei einem Rich-Editor sieht das in der Regel so aus:

Wenn Sie jedoch die Option "Seiten-/Beitragstitel als Linktext verwenden" sieht es in den Rich-Editoren wie folgt aus.
Ich persönlich bevorzuge sie. Aber denken Sie daran, dass diese Option nicht empfohlen wird, auch wenn Sie soziale Medien nutzen wollen. Denn in sozialen Medien wird der Inline-Link nicht funktionieren.

Und für einfache Redakteure, z. B. in den sozialen Medien, sieht das so aus:

Methode 2: Verwendung von benutzerdefiniertem Code
Wenn Sie mit der Programmierung vertraut sind, können Sie einen "Weiterlesen-Link" zu kopiertem Text hinzufügen, indem Sie manuell etwas Code in Ihr WordPress-Theme einfügen. Diese Methode ist komplexer als die Verwendung eines Plugins, aber Sie haben mehr Kontrolle über das Aussehen und Verhalten des Links.
Hier haben Sie zwei Optionen, die Sie je nach Ihren Anforderungen auswählen können.
✴️ Inline-Link zum kopierten Text hinzufügen
Fügen Sie einen Inline-Link in den Titel ein, wenn Sie in einen beliebigen Rich-Editor einfügen. [Weiterlesen + Verknüpfter Titel] - Am besten für Rich-Text-Editor wie Website-Editor und jedes Dokument-Editor. Nicht geeignet für die Weitergabe in sozialen Medien.

Um einen "Weiterlesen-Link" zu kopiertem Text mithilfe von benutzerdefiniertem Code hinzuzufügen, müssen Sie den folgenden Code in die Theme-Datei einfügen funktionen.php file:
Vorsicht! Wir empfehlen, den folgenden Code in die Datei functions.php Ihres Child-Themes einzufügen. Wenn Sie die Datei "functions.php" des übergeordneten Themes direkt ändern, können Ihre Anpassungen nach einem Theme-Update verloren gehen.
Wenn Sie ein Child-Theme erstellen möchten, können Sie diese Anleitung befolgen - Wie man ein WordPress Child Theme erstellt
// Links in Copycats-Texten hinzufügen
Funktion add_copyright_text_script() {
wp_enqueue_script('clipboard-js', 'https://cdnjs.cloudflare.com/ajax/libs/clipboard.js/2.0.8/clipboard.min.js', Array(), '2.0.8', wahr);
}
add_action(wp_enqueue_scripts'., add_copyright_text_script');
Funktion add_copyright_text() {
wenn (ist_einzeln()) {
?>
<Skript Typ="text/javascript">
Funktion convertHtmlEntitiesToText(html) {
var doc = neu DOMParser().parseFromString(html, 'text/html');
return doc.Körper.textInhalt || "";
}
Funktion addLink() {
wenn (Fenster.getSelection().enthältKnoten(Dokument.getElementsByClassName('Eintrag-Inhalt')[0], wahr)) {
const bodyElement = Dokument.getElementsByTagName('Körper')[0];
const Auswahl = Fenster.getSelection();
const pageLink = "Read more: <a href=''>";
lassen Sie copyText = Auswahl + pageLink;
// Prüfen, ob die Plattform Inline-Links unterstützt
wenn (!Dokument.queryCommandSupported('Kopie')) {
// Wenn nicht, verwenden Sie den expliziten Link mit URL-Kodierung
const Permalink = encodeURIComponent(esc_url(get_permalink()));
const explicitLink = "Lesen Sie mehr: - " + Permalink;
copyText = Auswahl + convertHtmlEntitiesToText(explicitLink);
}
// Kopieren des formatierten Textes in die Zwischenablage mit Clipboard.js
const Zwischenablage = neu ZwischenablageJS('.Eintrag-Inhalt', {
Text: Funktion () {
return copyText;
}
});
Zwischenablage.auf('Erfolg', Funktion (e) {
e.clearSelection();
Alarm('In die Zwischenablage kopiert: ' + e.Text);
});
Zwischenablage.auf('Fehler', Funktion (e) {
Alarm(Fehler beim Kopieren in die Zwischenablage. Bitte versuchen Sie es erneut.');
});
}
}
Dokument.onkopieren = addLink;
</Skript>
<?php
}
}
add_action(wp_head, add_copyright_text');
Dieser Code fügt am Ende eines jeden Textes, der von einer Seite mit einem einzelnen Beitrag kopiert wird, einen Link "Continue reading on [post title]" ein.
✴️ Fügen Sie den ausdrücklichen Link zum Text hinzu
URL nach dem Weiterlesen hinzufügen. [ Mehr lesen + URL ] - für die gesamte Nutzung, einschließlich der Freigabe in sozialen Medien.

Beim Kopieren von Inhalten und Einfügen in Plattformen sozialer Medien kann das Verhalten je nach Plattform und deren Unterstützung für Formatierungen variieren. Leider bleiben bei einigen Plattformen für soziale Medien HTML-Links beim Einfügen nicht erhalten. Um dies zu beheben, müssen Sie einen expliziten Link hinzufügen.
Um einen "Weiterlesen-Link" zu kopiertem Text mithilfe von benutzerdefiniertem Code hinzuzufügen, müssen Sie den folgenden Code in die Theme-Datei einfügen funktionen.php file:
Funktion add_copyright_text() {
wenn (ist_einzeln()) { ?>
<script type='text/javascript'>
Funktion addLink() {
wenn (
Fenster.getSelection().enthältKnoten(
Dokument.getElementsByClassName('Eintrag-Inhalt')[0], wahr)) {
var body_element = Dokument.getElementsByTagName('Körper')[0];
var Auswahl;
Auswahl = Fenster.getSelection();
var oldselection = Auswahl
var pagelink = "
Mehr lesen: <a href=''>"; //Ändern Sie dies, wenn Sie möchten
var copy_text = Auswahl + pagelink;
var new_div = Dokument.createElement('div');
neue_div.Stil.links=-99999px'.;
neue_div.Stil.position='absolut';
body_element.appendChild(new_div );
neue_div.innerHTML = copy_text ;
Auswahl.selectAllChildren(new_div );
Fenster.setTimeout(Funktion() {
body_element.removeChild(new_div );
},0);
}
}
Dokument.oncopy = addLink;
<?php
}
}
add_action( wp_head, add_copyright_text');Dieser Code fügt am Ende eines jeden Textes, der von einer Seite mit einem einzelnen Beitrag kopiert wird, einen Link "Read more [post url]" ein.
Zusätzliche Überlegungen
Gründe für das Hinzufügen eines "Mehr lesen"-Links zu kopiertem Text
Das Hinzufügen eines "Weiterlesen-Links" zu einem kopierten Text bietet mehrere Vorteile und ist eine clevere Marketingtaktik, von der sowohl Website-Besitzer als auch Verfasser von Inhalten profitieren können.
Schlussfolgerung
Das Hinzufügen eines "Weiterlesen-Links" zu kopiertem Text ist eine einfache, aber effektive Methode, um für Ihre Website zu werben und die Besucherzahlen zu erhöhen. Wenn Sie die Anweisungen in diesem Tutorial befolgen, können Sie ganz einfach einen "Weiterlesen-Link" zu Ihren WordPress-Beiträgen und -Seiten hinzufügen.
Neueste Beiträge


