Wie man ein Meerjungfrauen-Diagramm in einem WordPress-Post oder einer Seite anzeigt
In diesem Tutorial lernen Sie, wie Sie ein Mermaid-Diagramm in einem WordPress-Beitrag oder einer Seite anzeigen können.

Mermaid ist ein leistungsstarkes Diagramm-Tool, mit dem Benutzer Flussdiagramme, Sequenzdiagramme, Gantt-Diagramme und vieles mehr mit einer einfachen, markdown-ähnlichen Syntax erstellen können.
Lassen Sie uns in die Schritte eintauchen, um Mermaid-Diagramme in Ihre WordPress-Website zu integrieren.
Anzeige des Meerjungfrauen-Diagramms in WordPress: Schritt-für-Schritt-Anleitung
Schritt 1: Installieren und aktivieren Sie das Mermaid Plugin
Zunächst müssen Sie ein Plugin installieren, das die Mermaid.js-Unterstützung in WordPress aktiviert. So geht's:

- Melden Sie sich bei Ihrem WordPress-Dashboard an.
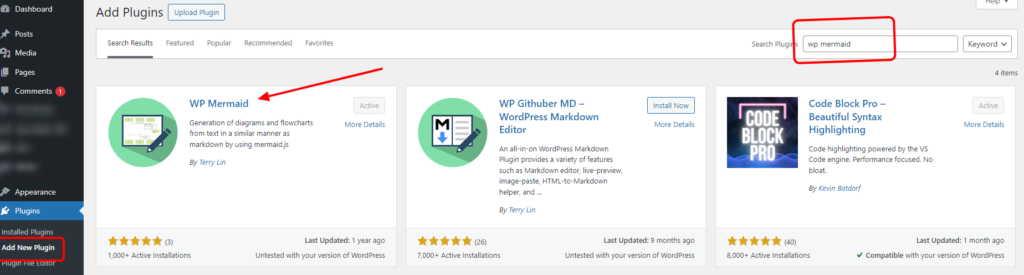
- Gehe zu Plugins > Neu hinzufügen.
- Suche nach "WP MeerjungfrauPlugin".
- Klicken Sie auf Jetzt installieren neben dem Mermaid-Plugin Ihrer Wahl.
- Klicken Sie nach der Installation auf Aktivieren Sie.
Einmal aktiviert, erlaubt dieses Plugin die Mermaid-Syntax in Ihren WordPress-Beiträgen und -Seiten.
Schritt 2: Erstellen eines Meerjungfrauen-Diagramms
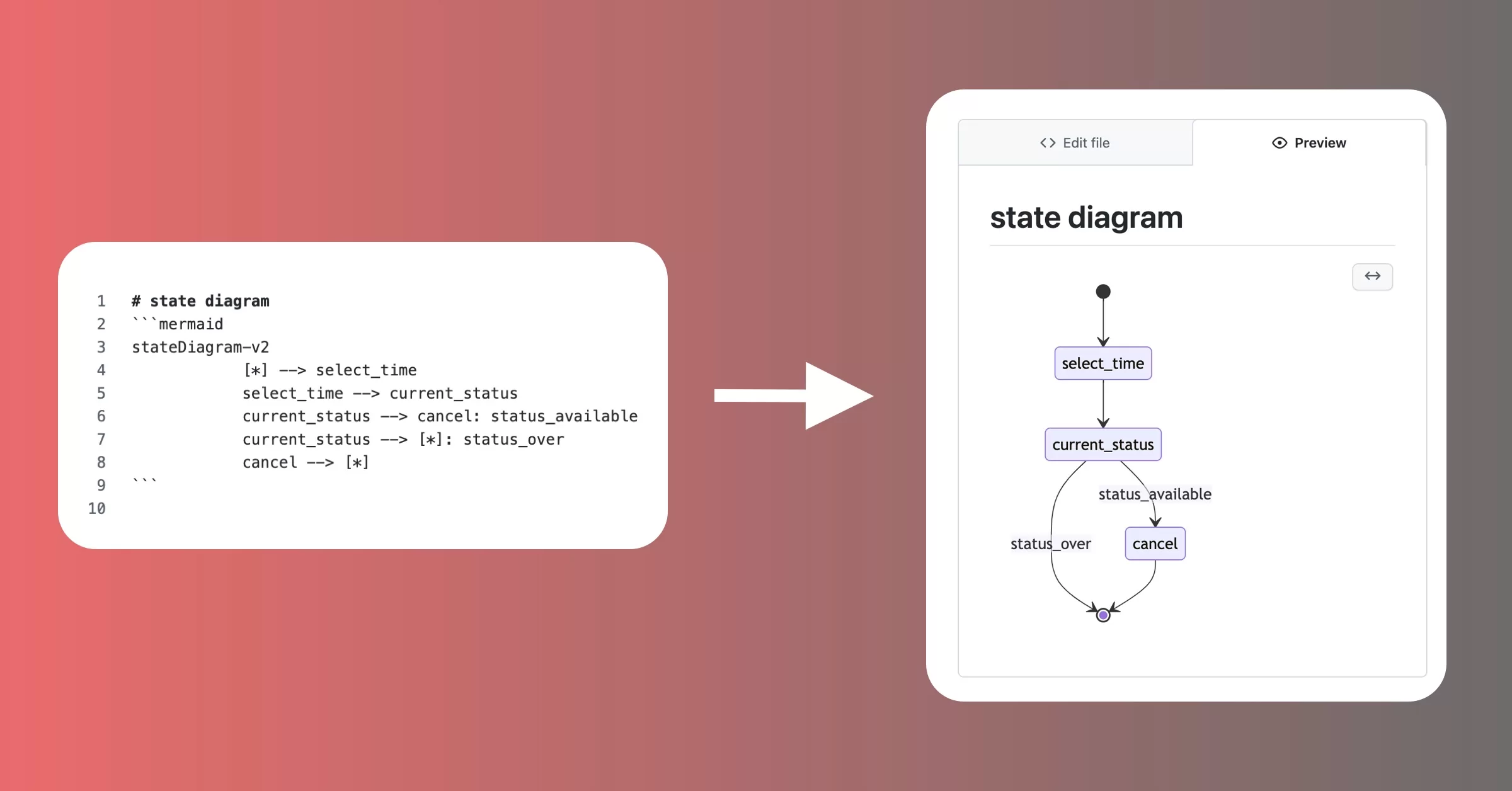
Nun, da das Plugin aktiviert ist, ist es an der Zeit, Ihr Mermaid-Diagramm zu erstellen. Die Mermaid-Syntax ist einfach und effektiv für die Erstellung von Diagrammen.
Nachstehend finden Sie ein Beispiel für ein grundlegendes Flussdiagramm in Mermaid:
Grafik LR
Fitness -- Krafttraining
Fitness - Ausdauertraining
Fitness -- Ernährung
Krafttraining -- Gewichtheben
Krafttraining -- Körpergewichtsübungen
Kardio -- Laufen
Kardio -- Radfahren
Ernährung -- Mahlzeitenplanung
Ernährung -- NahrungsergänzungsmittelSie können das Diagramm anpassen, indem Sie die Mermaid-Syntax entsprechend Ihren Bedürfnissen ändern. Mermaid unterstützt verschiedene Arten von Diagrammen, darunter:
- Flussdiagramme
- Sequenzdiagramme
- Gantt-Diagramme
- Klassendiagramme
Erforschen Sie die Dokumentation über die Meerjungfrau für weitere Beispiele und Syntax.
Schritt 3: Meerjungfrauen-Diagramm in WordPress Post/Seite hinzufügen
Sobald Sie Ihre Mermaid-Syntax fertig haben, können Sie sie in einen Beitrag oder eine Seite einbetten:
Hinzufügen eines Meerjungfrauen-Diagramms im Gutenberg-Editor:

- Klicken Sie auf das "+"-Symbol, um einen neuen Block hinzuzufügen.
- Suchen Sie nach "Code" und wählen Sie den Code Block.
- Fügen Sie Ihren Mermaid-Code in den Block ein.
Hinzufügen eines Meerjungfrauen-Diagramms im klassischen Editor
Im klassischen Editor können Sie den Shortcode verwenden, um Ihre Mermaid-Syntax darzustellen.
Wenn Sie eine WordPress-Version unter 5.0 verwenden, ist dies die einzige Möglichkeit, die Sie nutzen können.
[Meerjungfrau] Code hier einfügen [/mermaid]Hinzufügen eines Meerjungfrauen-Diagramms mit Elementor und anderen Page Buildern
- Shortcode-Block hinzufügen
- Code innerhalb des Tags einfügen
[Meerjungfrau] Code hier einfügen [/mermaid]Schritt 4: Veröffentlichen und Vorschau des Beitrags/der Seite
- Sobald Sie Ihren Mermaid-Diagrammcode hinzugefügt haben, klicken Sie auf Vorschau um sicherzustellen, dass sie korrekt angezeigt wird.
- Wenn alles gut aussieht, klicken Sie auf veröffentlichen. um Ihren Beitrag oder Ihre Seite live zu schalten.
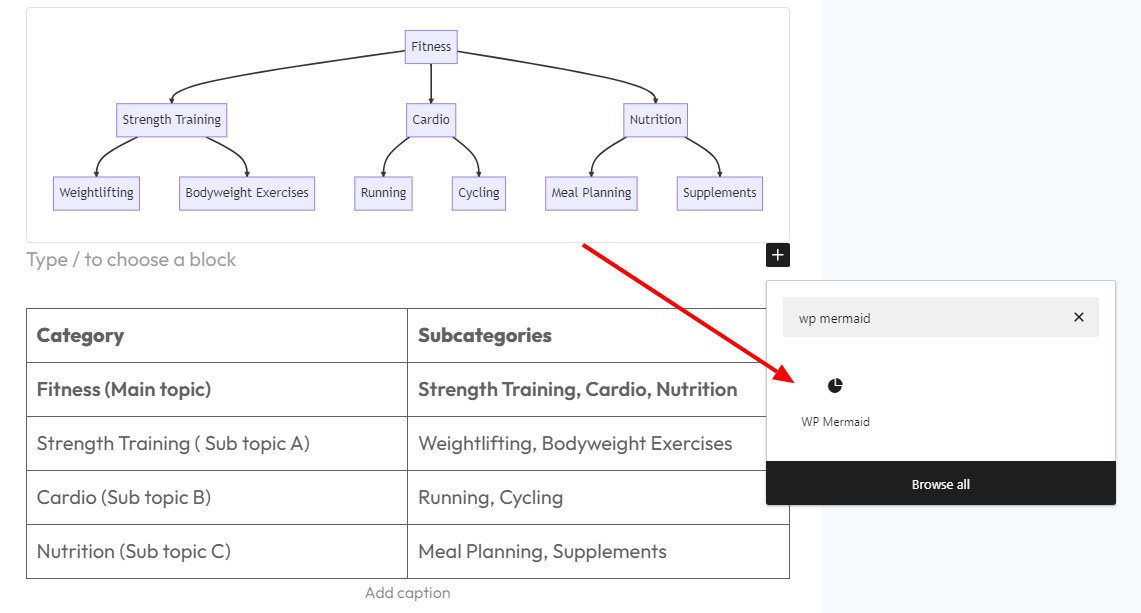
Hier ist ein Beispiel, wie es nach der Veröffentlichung aussehen wird. Ich verwende hier das Plugin "WP Mermaid".
Für das obige Diagramm habe ich den Beispielcode verwendet, den ich in Stufe 2
Schlussfolgerung
Wenn Sie diese Anleitung befolgen, können Sie Mermaid-Diagramme ganz einfach in Ihre WordPress-Beiträge oder -Seiten integrieren.
Ganz gleich, ob Sie Flussdiagramme, Sequenzdiagramme oder Gantt-Diagramme erstellen, Mermaid bietet eine flexible und einfach zu verwendende Syntax, die nahtlos mit WordPress zusammenarbeitet.