Wie man Core Web Vitals nach einem Fehlschlag besteht: Ein umfassender Leitfaden
Core Web Vitals sind wichtige von Google festgelegte Metriken zur Messung der Qualität der Nutzererfahrung auf Ihrer Website. Wenn Sie diese nicht erfüllen, kann sich das negativ auf die SEO und die Gesamtleistung Ihrer Website auswirken.
In diesem Leitfaden erfahren Sie, welche Schritte Sie unternehmen können, um die Core Web Vitals zu bestehen, nachdem Sie sie nicht bestanden haben.

1. Verstehen der Core Web Vitals
Was sind Core Web Vitals?
Core Web Vitals sind eine Reihe von spezifischen Faktoren, die Google als entscheidend für die Nutzererfahrung ansieht. Sie umfassen
Bedeutung von Core Web Vitals
Das Bestehen der Core Web Vitals ist entscheidend für die Suchmaschinenoptimierung, die Nutzerbindung und die Gesamtleistung Ihrer Website. Google verwendet diese Metriken, um Seiten zu bewerten, was sie für die Sichtbarkeit und den Erfolg Ihrer Website unerlässlich macht.
2. Identifizierung der Probleme

Analysieren Sie Ihre aktuelle Leistung
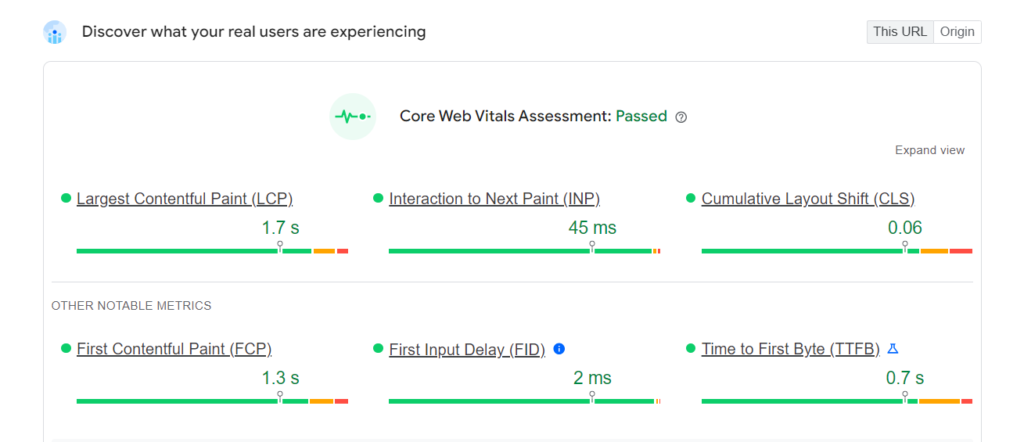
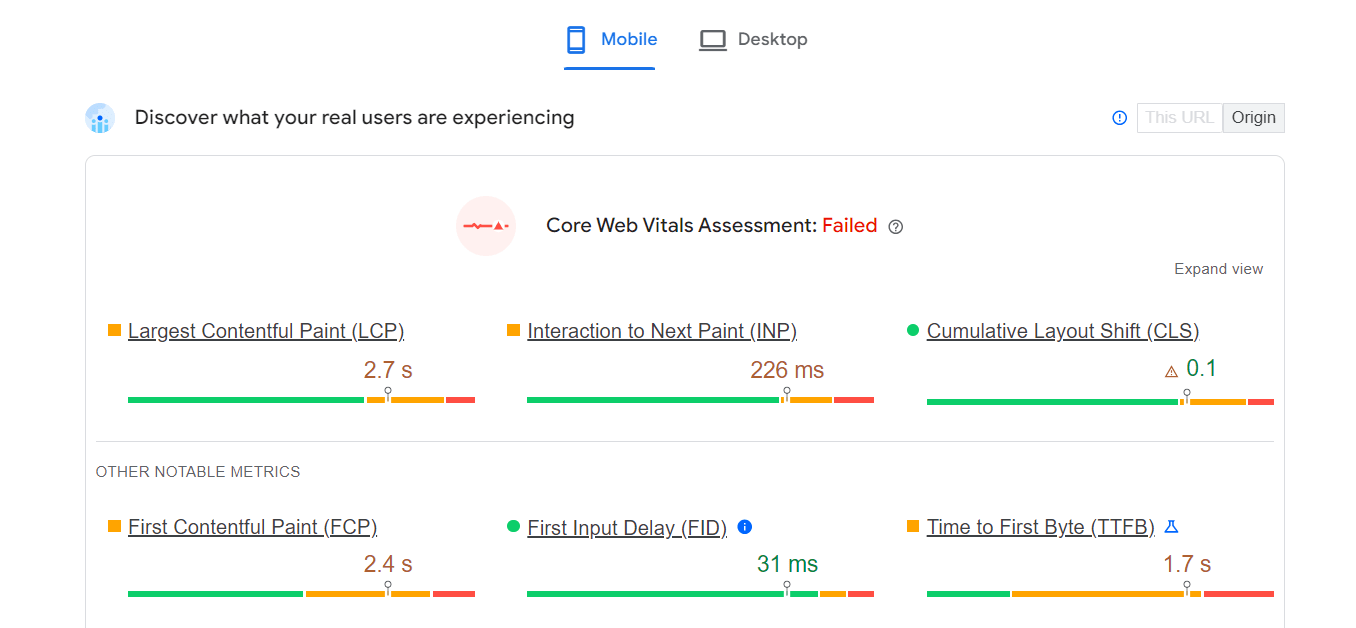
Verwenden Sie Tools wie Google PageSpeed Insights, Lighthouse und Search Console, um die aktuelle Leistung Ihrer Website zu analysieren. Ermitteln Sie, welche spezifischen Core Vitals Ihrer Website versagen und die zugrunde liegenden Ursachen.
Häufige Probleme mit Core Web Vitals
Also, bringen wir es in Ordnung.
3. Verbesserung des Largest Contentful Paint (LCP)
Optimieren Sie Ihren Server
Verbessern Sie die Antwortzeiten Ihres Servers durch ein Upgrade Ihres Hosting-Angebots, die Nutzung von CDNs und die Optimierung von Serverkonfigurationen.
Lesen Sie mehr: Beste Hosting-Anbieter für höchste Leistung
Bilder optimieren
Komprimieren und Ändern der Bildgröße mit modernen Formaten wie WebP. Implementieren Sie "Lazy Loading", um das Laden von Offscreen-Bildern zu verzögern.
Render-blockierende Ressourcen minimieren
Reduzieren Sie Rendering-blockierendes JavaScript und CSS. Verschieben Sie unkritische Skripte und inline kritische CSS.
4. Verkürzung der ersten Eingabeverzögerung (FID)
JavaScript-Ausführung minimieren
Optimieren und reduzieren Sie die Ausführungszeit von JavaScript. Teilen Sie lange Aufgaben auf und verwenden Sie Web Worker, um Skripte außerhalb des Hauptthreads auszuführen.
Browser-Caching verwenden
Implementieren Sie das Browser-Caching, um häufig aufgerufene Dateien lokal zu speichern und so die Ladezeiten bei späteren Besuchen zu verkürzen.
Skripte von Drittanbietern optimieren
Schränken Sie die Verwendung von Skripten von Drittanbietern ein und stellen Sie sicher, dass diese für die Leistung optimiert sind.
5. Verbesserung der kumulativen Layout-Verschiebung (CLS)
Feste Abmessungen verwenden
Setzen Sie explizite Breiten- und Höhenattribute für Bilder und Videos, um Layoutverschiebungen beim Laden zu verhindern.
Vermeiden Sie die Einfügung von Inhalten über bestehende Inhalte
Reservieren Sie Platz für Anzeigen, Einbettungen und dynamische Inhalte, um sicherzustellen, dass sie andere Elemente nicht verschieben.
Implementierung von Strategien zum Laden von Schriften
Verwenden Sie font-display: swap;, um durch Web-Schriften verursachte Layout-Verschiebungen zu minimieren.
6. Fortgeschrittene Optimierungstechniken
Wichtige Ressourcen vorladen
Verwenden Sie rel="preload", um wichtige Ressourcen früher zu laden und so die Ladezeiten zu verbessern.
Codeaufteilung implementieren
Zerlegen Sie Ihren Code in kleinere Teile, um die Ladezeiten zu verbessern und die Auswirkungen auf die Benutzerinteraktion zu verringern.
Einsatz von Servicearbeitern
Nutzen Sie Service Worker, um Netzwerkanfragen zu verwalten und Ressourcen effizient zwischenzuspeichern.
7. Überwachung und Wartung
Regelmäßige Wirtschaftlichkeitsprüfungen
Führen Sie regelmäßig Leistungsprüfungen mit Tools wie Lighthouse und WebPageTest durch, um eine kontinuierliche Optimierung sicherzustellen.
Bleiben Sie mit Best Practices auf dem Laufenden
Halten Sie sich über die neuesten Best Practices und Aktualisierungen von Core Web Vitals auf dem Laufenden, indem Sie Branchenblogs und Google-Updates verfolgen.
Kontinuierliche Verbesserung
Führen Sie eine Kultur der kontinuierlichen Verbesserung ein. Überprüfen und verfeinern Sie Ihre Optimierungsstrategien regelmäßig, um eine hohe Leistung aufrechtzuerhalten.
Um die Web Core Vitals zu bestehen, muss man systematisch vorgehen, um Probleme zu erkennen und Optimierungen durchzuführen. Wenn Sie die in diesem Leitfaden beschriebenen Strategien befolgen, können Sie die Leistung Ihrer Website verbessern, ein nahtloses Nutzererlebnis gewährleisten und Ihre SEO-Rankings verbessern.
FAQs
Was sind die wichtigsten Kennzahlen in Core Web Vitals?
Die wichtigsten Metriken sind Largest Contentful Paint (LCP), First Input Delay (FID) und Cumulative Layout Shift (CLS).
Wie oft sollte ich die Leistung meiner Website überprüfen?
Regelmäßige Audits sollten vierteljährlich oder nach wesentlichen Aktualisierungen Ihrer Website durchgeführt werden.
Können Skripte von Drittanbietern meine Core Web Vitals beeinflussen?
Ja, Skripte von Drittanbietern können die Leistung Ihrer Website erheblich beeinträchtigen. Stellen Sie sicher, dass sie optimiert und notwendig sind.
Welche Tools kann ich verwenden, um Core Web Vitals zu überwachen?
Verwenden Sie Tools wie Google PageSpeed Insights, Lighthouse und Search Console, um Ihre Web Core Vitals zu überwachen und zu analysieren.
Wie wichtig sind Core Web Vitals für SEO?
Core Web Vitals sind für die Suchmaschinenoptimierung von entscheidender Bedeutung, da sie sich direkt auf die Nutzererfahrung auswirken, die ein Schlüsselfaktor im Google-Ranking-Algorithmus ist.

![Wie man den Fehler "Ihre Sitemap scheint eine HTML-Seite zu sein" behebt [Bewährt] Wie man den Fehler "Ihre Sitemap scheint eine HTML-Seite zu sein" behebt [Bewährt]](https://www.wpconsults.com/wp-content/uploads/2024/05/Html-sitemap-errorl-768x432.png)