Wie man reCAPTCHA Badge von WordPress Website ausblenden

Warum sollten Sie das reCAPTCHA-Badge ausblenden wollen?
Obwohl das reCAPTCHA von Google einen wertvollen Zweck erfüllt (Schutz Ihrer Formulare vor Spam), ist es nicht immer das optisch ansprechendste Element.
Vielleicht kollidiert er mit dem Design Ihrer Website, oder er steht wichtigen Inhalten im Weg. Was auch immer der Grund sein mag, es gibt Möglichkeiten, dieses Problem zu lösen.
Ich zeige Ihnen, wie Sie sie verstecken können. rechtlich oder sie an einen geeigneten Ort zu bringen.
Bevor wir beginnen: Ein Hinweis zu den Google-Bedingungen
Die reCAPTCHA-Nutzungsbedingungen von Google verlangen, dass Sie Ihren Nutzern deutlich machen, dass das System in Gebrauch ist. Wie Sie diese Regel einhalten, erfahren Sie etwas später in diesem Leitfaden. Jetzt wollen wir uns erst einmal mit den Methoden beschäftigen. Klicken Sie hier, um den Leitfaden zu sehen.

Methode 1: reCaptcha V3 Badge mit einem Plugin ausblenden (der einfachste Weg)
Wenn Sie sich nicht sehr gut mit Code auskennen, können Sie das reCAPTCHA-Badge am besten mit einem WordPress-Plugin ausblenden. So geht's:
1. Suche in der Suchleiste für das neue Plugin "BadgeShift für ReCaptcha" oder laden Sie es herunter von hierdann installieren und aktivieren Sie das Plugin. Vergessen Sie nicht, die Seite zu aktualisieren.

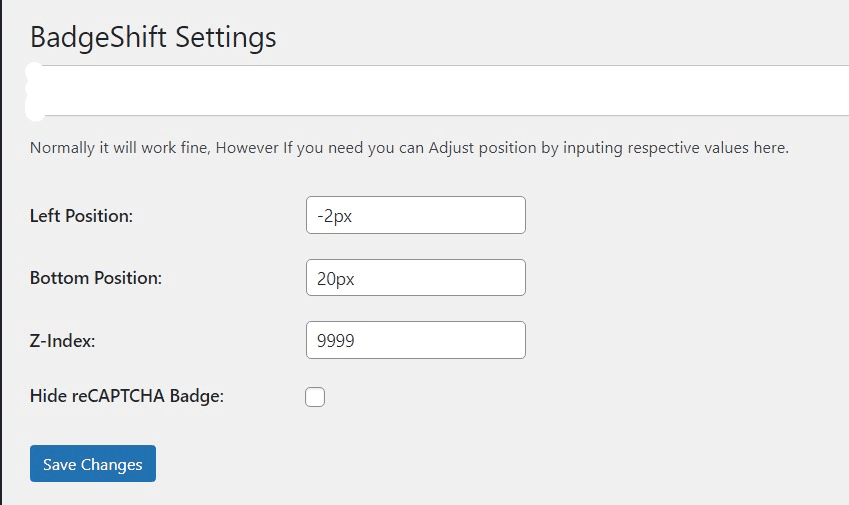
2. Gehen Sie zu Einstellungen> BadgeShift für Recaptcha> Aktivieren Sie die Schaltfläche Ausblenden.

Methode 2: reCaptcha V3 Abzeichen ausblenden Benutzerdefiniertes CSS verwenden
Wenn Sie die Dinge lieber manuell erledigen möchten, genügt ein kleines bisschen CSS-Code:
.grecaptcha-Badge {
Sichtbarkeit: versteckt!important;
}Vorsicht: Es mag zwar verlockend sein, die "Anzeige: keine" um das reCAPTCHA-Badge auszublenden, ist dies tatsächlich schaltet den Spamschutz selbst aus. Laut den Experten von Stack Overflow ist es am besten, Folgendes zu verwenden "Sichtbarkeit: versteckt" oder "Deckkraft: 0" damit das Abzeichen verborgen bleibt und reCAPTCHA dennoch ordnungsgemäß funktionieren kann.
Wo wird der CSS-Code hinzugefügt?
Sie haben mehrere Möglichkeiten, dieses CSS zu Ihrer WordPress-Website hinzuzufügen:
1) Der WordPress Customizer:
- Navigieren Sie in Ihrem WordPress-Dashboard zu "Erscheinungsbild" -> "Anpassen".
- Suchen Sie den Abschnitt "Zusätzliche CSS".
- Fügen Sie das Codeschnipsel dort ein und klicken Sie auf "Veröffentlichen".
2) Das Stylesheet Ihres Themas (style.css):
- Sie können auf diese Datei über "Erscheinungsbild" -> "Theme Editor" zugreifen.
- Finden Sie die
style.cssund fügen Sie den Code am unteren Ende ein.
Vorsicht: Wenn Ihr Thema aktualisiert wird, können diese Änderungen verloren gehen. Erwägen Sie die Verwendung eines Child-Theme um dies zu vermeiden.
3) Verwenden Sie ein benutzerdefiniertes CSS-Plugin:
Verwenden Sie ein benutzerdefiniertes CSS-Plugin, um zusätzliche CSS hinzuzufügen, falls Sie kein Child-Theme haben, oder erstellen Sie stattdessen ein Child-Theme.
Erfahren Sie mehr: Wie man ein WordPress Child Theme erstellt

Wichtige Überlegungen: Die Nutzungsbedingungen von Google
Erinnern Sie sich, Google beauftragte transparent über Ihre Verwendung von reCAPTCHA zu sein. Das Verstecken des Abzeichens ist erlaubt, solange Sie einen eindeutigen Haftungsausschluss in der Nähe Ihres Formulars anbringen. Hier ist ein HTML-Schnipsel zum Einfügen:
Diese Website ist durch reCAPTCHA und das Google
<a href="https://policies.google.com/privacy">Datenschutzbestimmungen und
<a href="https://policies.google.com/terms">Bedingungen der Dienstleistung anwenden.Alternative 1: Verschieben des reCaptcha-Badges zur linken Seite (empfohlen)
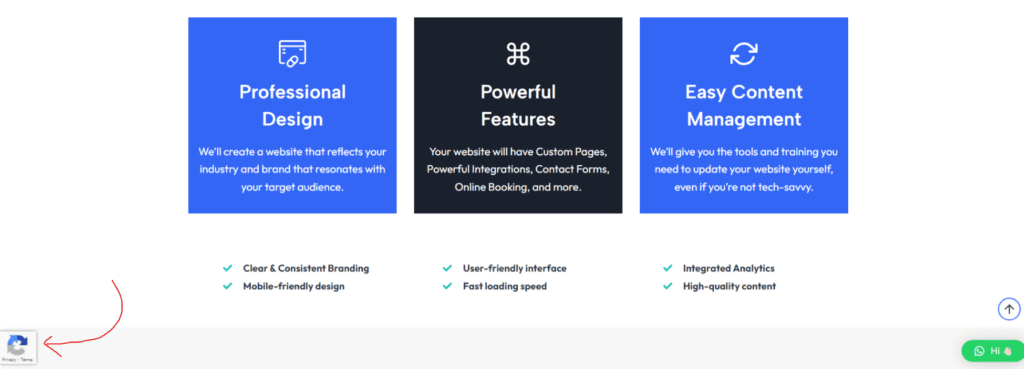
Die beste Option ist, das reCaptcha-Feld auf die linke Seite zu verschieben, da wir meistens die rechte Seite verwenden, um wichtige Felder wie das Chat-Symbol, das Zurück-zum-Top-Symbol usw. zu platzieren.

1. ReCAPTCHA-Badge mit einem Plugin verschieben
Herunterladen BadgeShift für Recaptcha aus dem WordPress-Verzeichnis installieren und aktivieren Sie es. Das V3 ReCAPTCHA-Badge wird automatisch in die linke untere Ecke verschoben.
2. ReCAPTCHA-Badge mit benutzerdefiniertem CSS verschieben
Um die reCAPTCHA-Box auf die linke Seite zu verschieben, fügen Sie einfach diesen CSS-Code zu Ihrem bevorzugter Standort.
/* Google reCAPTCHA v3 Abzeichen von der rechten auf die linke Seite verschieben */
.grecaptcha-Badge {
Breite: 70px !important;
Überlauf: versteckt !important;
Übergang: alle 0.3s erleichtern !important;
links: -2px !important;
unten: 20px !important;
}
.grecaptcha-badge:hover {
Breite: 256px !important;
}Alternative 2: Anpassen des reCaptcha-Badges Position
Und wenn Sie das Abzeichen nicht ganz ausblenden wollen, sondern es an einer weniger aufdringlichen Stelle haben möchten? Auch dabei kann CSS helfen! Hier erfahren Sie, wie Sie seine Position anpassen können:
1. Position mit benutzerdefiniertem CSS anpassen
.grecaptcha-Badge {
unten: 20px;
rechts: 20px;
}Mit diesem Code wird das Abzeichen 20 Pixel vom unteren und 20 Pixel vom rechten Rand des Bildschirms nach oben verschoben. Experimentieren Sie mit verschiedenen Werten für "unten" und "rechts", um die perfekte Platzierung zu finden!
Der Aufbau von Backlinks ist einfacher denn je Versuchen Sie SerpZila.
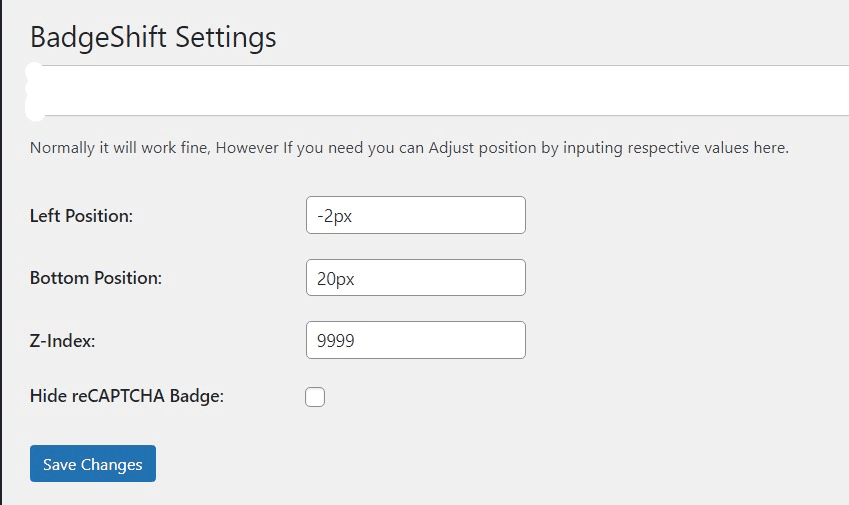
1. Position mit einem Plugin anpassen
Herunterladen BadgeShift für Recaptcha aus dem WordPress-Verzeichnis installieren und aktivieren. Dann gehen Sie zu Einstellungen> BadgeShift für Recaptcha> Passen Sie die Werte an.

Einpacken
Jetzt haben Sie die Möglichkeit, das kleine reCAPTCHA-Badge entweder auszublenden oder neu zu positionieren! Denken Sie daran, dass Sie sich dabei immer an die Nutzungsbedingungen von Google halten müssen.

Neueste Artikel:
- WordPress Images Not Loading After Migration (Fixed)
- Wie setzt man das WordPress-Passwort im Dateimanager manuell zurück?
- Wie kann ich herausfinden, welche Datenbank meiner Website zugeordnet ist?
- Wie man ein Meerjungfrauen-Diagramm in einem WordPress-Post oder einer Seite anzeigt
- Wie man reCAPTCHA Badge von WordPress Website ausblenden


